Customize the Chat Widget
You can customize various aspects of the chat widget, such as its layout and icons, colors, and text.
Tip:
This article gets you acquainted with the various customization properties.Network Configuration
scripts/settings.js file.
| Property Name | Description | Required? | Default Value |
|---|---|---|---|
URI |
The URL of the Oracle Chat Server | Yes | N/A |
channelId |
The Channel ID of the Oracle Web Channel | Yes | N/A |
userId |
A unique identifier for the user. If you don't provide this, Oracle Digital Asssistant generates one. | No | A randomly generated value |
clientAuthEnabled |
Determines whether the SDK connectes to a channel
where client authentication has been enabled. As described in Configure Client Authentication, you set this to true to connect
to channel with authentication enabled and use the JWT
token.
|
Yes | false |
Feature Flags
- Secure connections
- Pill-shaped action buttons
- Audio narration of skill responses.
- Attachment sharing
- Disabling clicks on previous (out of focus) messages
- Autocomplete user input
<script>
const chatSettings = {
showConnectionStatus: true,
conversationBeginPosition: 'bottom',
openChatOnLoad: true,
position: {bottom: '2px', right: '2px'},
displayActionAsPills: true,
initUserHiddenMessage: 'Hello',
embedded: true,
targetElement: 'chat-container',
embedTopScrollId: 'top-text',
customHeaderElementId: 'custom-header',
botButtonIcon: 'images/bot-button.png',
logoIcon: 'images/bot-white.png',
botIcon: 'images/bot-green.png',
personIcon: 'images/user-icon.png',
URI: YOUR_URI,
channelId: YOUR_CHANNELID,
};
...
</script>Tip:
Starting with Release 22.08, the chat widget configuration settings schema is available in a standard JSON schema format through a CDN (https://static.oracle.com/cdn/oda/22.8.0/settings-schema.json),
which can be used to create dynamic configuration screens.
| Property Name | Description | Required? | Default Value |
|---|---|---|---|
alwaysShowSendButton |
Displays the send button in the chat footer even when there's no user input text. | No | false |
defaultGreetingTimeout |
The default timeout, in seconds, after which a default greeting message displays. | No | 5 |
defaultWaitMessageInterval |
The default interval, in seconds, that the default wait message displays. | No | 5 |
disablePastActions |
Disables the action buttons in a skill message after
a user has interacted with a postback, location or form submit
action. The allowed values are all,
none, or postback. When set to
all, all action buttons of the message are
disabled upon interaction. Setting postback only
disables postback and location actions, and setting
none keeps all buttons enabled even after an
interaction. The behavior enabled by this property is independent of
the digital assistant-level configuration for disabling the selection of past actions. You
need to set the two separately.
|
No | all |
displayActionsAsPills |
Displays pill-shaped action buttons. | No | false |
enableAttachment |
Configures attachment sharing. | No | true |
enableAttachmentSecurity |
When set to true, extra headers are
passed to the attachment upload requests to ensure that they can't
be downloaded without passing a valid signed JWT token as an
authorization header.
Do not enable this setting if the skill connects to an ODA instance that's Version 20.08 or runs on any version prior to 20.08. This property only applies to client auth-enabled connections to Versions 20.12 and higher of the ODA platform. |
No | false |
enableAutocomplete |
Set to true to enable the skill to
autocomplete the user request using the idealized user requests
entered as Autocomplete Suggestions in the Create Intent page. The skill ouputs these
suggestions when the user enters three or more characters. It also
sets off the words in the user input that match the suggested
phrases in bold.
|
No | false |
enableBotAudioResponse |
Enables the utterance of a skill's responses as they are received using the Web speech synthesis API. | No | false |
enableClearMessage |
Enables the clear message button in the chat widget header. | No | false |
enableDraggableButton |
Enables users to drag the chat widget button out of the way when it's blocking content on the web page. This feature also works for Android and iOS Safari browsers. | No | false |
enableHeadless |
Enables you to use the Oracle Web SDK without its UI so that you can develop your own chat UI. | No | false |
enableLocalConversationHistory |
Enables the previous conversation that's associated
with a given userId to be loaded in the browser
when the widget has been initialized.
|
No | false |
enableLongPolling |
Use HTTP requests when the websocket fails to connect. | No | false |
enableSecureConnection |
Configures secure communication
(https v. http and
wss v. ws).
|
No | true |
enableSpeech |
When set to true, this property enables the microphone for voice recognition. For example: |
No | false |
enableSpeechAutoSend |
When set to true (the default), the
user's speech response is automatically sent to the chat server (and
displays as a sent message in the chat widget). When set to
false, the user's speech response is rendered
in the message text field before it's sent to the chat server so
that the user can modify it before sending it manually, or delete
the message.
|
No | true |
focusOnNewMessage |
Sets the focus on either the user input field, or on
the first action button in a message when a new message is
received.
|
No | input |
multiLangChat |
Enables the chat widget to both detect a user’s
language and allow the user to select a preferred language from a
dropdown menu in the header. You define the menu with an object that
defines the primary language and an array of two or more language
tags (the supportedLangs array, described in Multi-Lingual Chat).
|
No | N/A |
name |
The name for the instance. Provides a namespace to the instance and is used as prefix for the CSS classnames and element IDs. | No | oda-chat |
openChatOnLoad |
Expands the chat widget when the page is loaded. | No | false |
openLinksInNewWindow |
Overrides the user's browser preference by opening links in a new window. This setting applies to all links present in the conversation, including action buttons, fallback links for attachments, and card links. | No | false |
showConnectionStatus |
Enables the connection status to display in the chat widget header. | No | false |
showPrevConvStatus |
Displays status messages at the end of older messages from previous conversations. | No | true |
showTypingIndicator |
Displays a chat bubble when waiting for a response. | No | true |
Functionality
- Imitate a skill-initiated conversation.
- Embed content to the top and bottom of the chat window that either scrolls, or is stationary (sticky).
- Set the locale.
- Set debug mode.
- Set the locale and voice for speech synthesis.
| Property | Description | Required? | Default Value |
|---|---|---|---|
customHeaderElementId |
Names the ID of the <div>
element that's added to the header of the chat widget.
|
No | N/A |
delegate |
An object that sets a delegate to receive callbacks
before certain events occur in a conversation. The
delegate object allows code to interact with
both user messages and skill responses before messages are sent and
responses get displayed.
|
No | N/A |
embedBottomScrollId |
The ID of the element that's added as the scrolling content at the bottom of the chat. Use this property to add custom content in the chat widget's conversation view. | No | N/A |
embedBottomStickyId |
The ID of the element used for the sticky content that appears at the bottom of the chat. Use this property to add custom content in the chat widget's conversation view. | No | N/A |
embedded |
Setting this to true, activates the
embedded mode for the chat widget. In
addition to setting this property, you need to name the
div element that houses the widget in the
targetElement property.
|
No | false |
embeddedVideo |
Setting this to true embeds links
for YouTube, Daily Motion, and Oracle Video Hub videos so that they
can be played from within the chat widget.
|
No | false |
embedTopscrollId |
The ID of the div element that's
added as a scrolling content at the top of the chat widget.
|
No | N/A |
embedTopStickyId |
The ID of the div element that's
used for the sticky content that appears at the top of the chat
widget. Use this property to add custom content in the chat widget's
conversation view. For example, the top-text
div element in the following snippet is referenced
as embedTopStickyId: 'top-text':
|
No | N/A |
enableAgentSneakPreview |
Sends the user-entered text along with typing status to the agent. | No | false |
enableAutocompleteClientCache |
Enables client side caching to minimize server calls when the autocomplete feature is in use. | No | false |
enableDefaultClientResponse |
When set to true, the client
displays default responses when the skill response has been delayed,
or when there's no response from the skill.
|
No | false |
enableEndConversation |
Enables the user to end the conversation and reset the chat session. It also clears the local conversation history, disconnects from the chat server and minimizes the widget | No | true |
enableHeaderActionCollapse |
Collapses the header actions into a menu button if the icon count is more than two. | No | true |
enableResizableWidget |
Enables the user to resize the chat widget after expanding it. If the widget is located on the right side of the web page, users adjust its dimensions by dragging the top edge, left edge, or top-left corner. In the same way, if the widget is placed on the left side, users resize the top edge, right edge, or top-right corner. | No | false |
enableSendTypingStatus |
Sends the typing status of the user to the live agent. | No | false |
enableTabsSync |
Synchronizes conversation messages across different
tabs for a given userId and
channelId.
|
No | true |
enableVoiceOnlyMode |
Enables the voice-only mode. Activating the voice-only mode eliminates the need for users to click the mic button each time after they receive a bot message. With this mode enabled, the SDK automatically initiates voice recognition once the TTS (Text-to-Speech) for the received message has been spoken out. | No | false |
hotkeys |
An object that contains a list of keyboard keys that activate, or focus, elements using the ALT Key combined with the passed hotkey. | No | {...} For
example: |
i18n |
An object that contains locale fields. Each locale
maintains i18n key-value pairs for the text strings
used in the widget.
|
No | {'en-us':{…}}For
example:
|
initBotAudioMuted |
Initializes the skill message utterance in muted
mode. This feature can only be activated when you set
enableBotAudioResponse to
true.
|
No | true |
initMessageOptions |
Whereas initUserHiddenMessage sends the initial "hidden" message only after the client has connected to the skill and the chat widget has been expanded, you can use this setting to send messages as soon as the client has connected to the skill, regardless of whether the widget is expanded or not. This setting accepts an object that has a sendAt property. The sendAt property can have one of the two values: 'init', or 'expand'. If you set 'init', then the init messages are sent as soon as connection is made. If you set 'expand', then the init messages are sent only when the widget is expanded. In the following snippet, the message is set when the connection is established because of sendAt: 'init':sendAt: 'init').
|
N/A | |
initUserHiddenMessage |
A message that's used to initiate a conversation.
This message, can be a text string or a message payload. For
example: initUserHiddenMessage: 'Hi'. These
messages are not dependent on the user history. This message is sent
in every session after the client has connected to the skill and the
chat widget has been expanded. To send the first message only when
the conversation history is empty, you must bind event listeners
using the Bots.on() method. For example, you can
accomplish this by binding the WIDGET_OPENED and
NETWORK events, which are described
in the SDK docs.
|
No | N/A |
initUserProfile |
Updates the user profile before the start of a conversation. The format of the profile payload must be { profile: {...} }. For example:initUserHiddenMessage is also passed.
You can only pass the |
No | N/A |
isDebugMode |
Enables debug mode. | No | false |
linkHandler |
An object that overrides the configuration for
handling the clicks on the links that are embedded in the skill's
responses. There are two ways that this object handles links:
target, which accepts a string, and
onclick, which accepts a function. You can set
either target or onclick, but not
both. When you want all links to open in a WebView, pass linkHandler: { target:
'oda-chat-webview' }.
|
No |
|
locale |
The default locale for the widget's text strings. The
locale passed during initialization has a higher preference over
users’ browser locales. If there isn’t an exact match, then the SDK
attempts to match the closest language. For example, if the locale
is 'da-dk', but i18n translations are provided only
for 'da', then the 'da'
translation is used. In absence of translations for passed locale,
translations are searched for and applied for the browser locales.
In absence of translations for any of them, the default locale,
'en' is used for translations.
|
No | en-us |
messageCacheSizeLimit |
The maximum number of messages that get save in
localStorage at a time.
|
No | 2000 |
reconnectInterval |
Sets the number of seconds in between reconnection attempts. | No | 5 |
reconnectMaxAttempts |
The number of attempts made by the chat widget to reconnect when the initial connection fails. | No | 5 |
responseScrollMode |
For responses that exceed the widget's capacity, toBottom will scroll the view down, making the beginning of the response invisible, while toTop will scroll up, cutting off the end of the response.
|
No | toBottom |
shareMenuItems |
The menu items in the share popup menu. This property
accepts an array with string values that are mapped to menu
items:
['audio', 'file'], for example). All of the
menu items are available when the array is empty, when the items in
the array are incorrect (['audio', 'visuil'], or
when shareMenuItems has not been defined.
|
No |
|
skillVoices |
An array containing the preferred voices that used
for narrating responses. Each item in the array should be an object
with two fields: lang, and name.
name is optional. The first item that matches a
voice that’s available in the system will be used for the narration.
This setting is deprecated.
|
No | System language |
speechLocale |
The expected locale of the user's speech that's used
for voice recognition. US English ('en-US') is the
default locale. The other supported locales are: Australian English
('en-au'), UK English
('en-uk'), French ('fr-fr'),
German ('de-de'), Italian
('it-it'), Indian-Hindi (hi-in),
Indian-English (en-in), Brazilian Portuguese
('pt-br'), and Spanish
('es-es'). The speech locale can be set
dynamically by calling the
setSpeechLocale('<locale>') API. Voice
recognition will not work if an unsupported locale has been
passed.
|
No | 'en-us' |
storageType |
The web storage mechanism that's used to store the
conversation history for users whose userId is
passed by the host app. The supported values are
'localStorage' and
'sessionStorage'. Anonymous users’
conversations are always stored in sessionStorage
and are deleted automatically after the browser session has
ended.
|
No | 'localStorage' |
targetElement |
Names the div element where the chat
widget gets embedded in the web page. The
chat-container
div element in the following snippet is referenced
as targetElement:
'chat-container':div element.
|
No | N/A |
theme |
The primary layout theme. Three themes are available:
'default', 'redwood-dark', and
'classic'.
|
No | default |
timestampFormat |
Formats the delivery timestamp that accompanies
messages. Accepts values in a DateTimeFormat
options object or as a pattern string as described
in Customize the TimestampNote: This controls the message timestamp, not the header timestamp. . |
No |
|
timestampHeaderFormat |
Customize the timestamp format in the message
header. You can use a DateTimeFormat
options object or a pattern string as described in
Customize the Timestamp.
|
No | N/A |
timestampHeaderMode |
Configures the timestamp headers that appear above
the first message of the day. 'absolute' (the
default format) displays the full timestamp in absolute format,
'relative' displays it in a relative format,
and 'none' hides the timestamp header
entirely.
|
No | absolute |
timestampMode |
Configures the timestamp display mode as either absolute
timestamps that appear on each message, or as a relative timestamp
that appears only on the latest message.
Note: This controls the message timestamp, not the header timestamp. |
No | default (for absolute timestamps),
or relative.
|
ttsService |
An array containing preferred voices used for
speaking responses via text-to-speech (TTS). Each item in the array
should be an object with at least one of the following fields:
lang and name. The first item
that matches a voice that’s available in the system will be used for
the TTS.
|
No | oracle |
typingIndicatorTimeout |
Sets the number of seconds after which the typing indicator is automatically removed if the chat widget has not yet received the response. | No | 20 |
typingStatusInterval |
Sets the interval, in seconds, to throttle the typing status that's sent to the live agent. | No | 3 |
webViewConfig |
Customizes the in-widget WebView. | No | { referrerPolicy:
'no-referrer-when-downgrade', closeButtonType: 'icon', size:
'tall' } |
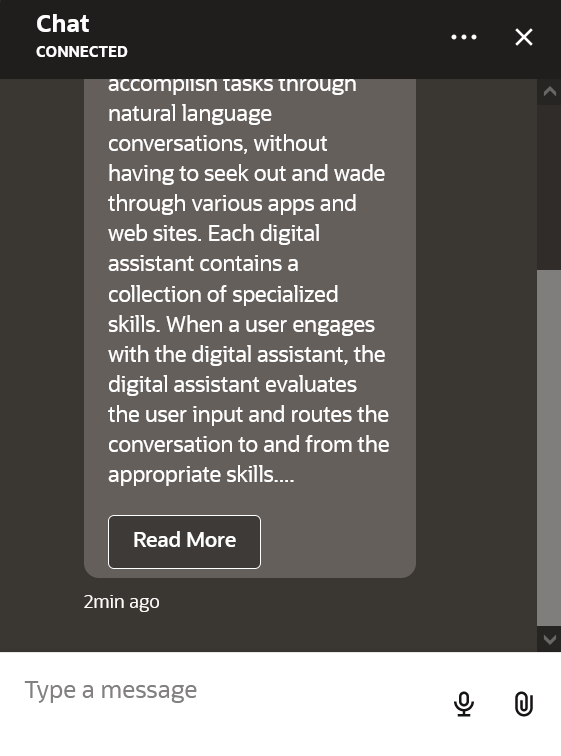
Read More and Read Less Buttons for Multi-Paragraph Skill Responses
You can optimize the user experience for multi-paragraph skill messages by
adding Read More and Read Less buttons. 
Description of the illustration readmore.png
You can add the client-side code for these buttons, which hide and show
paragraphs, using the delegate object and custom functions.
- In
settings.js, define adelegateobject with abeforeDisplaycallback function in theconst chatSettingsdeclaration:
If the message is of typedelegate: { beforeDisplay: function (message) { var messagePayload = message && message.messagePayload; if (messagePayload.type === 'text') { messagePayload.text = splitParagraph(messagePayload.text); } return message; } }text,beforeDisplaycalls the customsplitParagraphfunction to split the text by the first paragraph. - Declare the variables for the custom
splitParagraphandtoggleParagraphview functions:var PREFIX_DOTS = 'dots_'; var PREFIX_MORE = 'more_'; var PREFIX_TOGGLE = 'toggle_button'; - Add the
splitParagraphfunction expression and thetoggleParagraphViewfunction.splitParagraphis an IIFE (Immediately Invoked Function Expression) that isolates theglobalIDCountervariable so that it can only be accessed by thesplitParagraphfunction. The code identifies a paragraph ("\n\n") and splits the text accordingly. It then adds three dots (…) to indicate that there is more text to display and a Read More button to unhide the remaining text.var splitParagraph = (function () { var globalIDCounter = 0; return function splitParagraph(text) { var paragraphs = text.split('\n\n'); if (paragraphs.length > 1) { var HTMLText = '<p>' + paragraphs[0] + '<span id="' + PREFIX_DOTS + globalIDCounter + '">...</span></p>' + '<span id="' + PREFIX_MORE + globalIDCounter + '" class="more">'; for (var i = 1; i < paragraphs.length; i++) { HTMLText += '<p>' + paragraphs[i] + '</p>'; } HTMLText += '</span><button id="' + PREFIX_TOGGLE + globalIDCounter + '" class="readMore" onclick="toggleParagraphView(' + globalIDCounter + ')">Read More</button>'; globalIDCounter++; return HTMLText; } else { return text; } } })(); function toggleParagraphView(elemID) { var dots = document.getElementById(PREFIX_DOTS + elemID); var textMore = document.getElementById(PREFIX_MORE + elemID); var buttonToggle = document.getElementById(PREFIX_TOGGLE + elemID); if (!dots || !textMore || !buttonToggle) { return; } if (dots.style.display === 'none') { dots.style.display = 'inline'; buttonToggle.innerText = 'Read More'; textMore.style.display = 'none'; } else { dots.style.display = 'none'; buttonToggle.innerText = 'Read Less'; textMore.style.display = 'inline'; } } - Configure and (optionally) style the Read More and Read Less
buttons. The CSS includes a
display:nonestyle to show or hide buttons according to the state of the long text display.- If you don't want to style the buttons, add the following
code:
<style> .more { display: none; } </style> - If you want to style the buttons, you can do something like
this:
<style> .readMore { color: #fff !important; background-color: red; font-size: 12pt; padding: 4px; outline: 0; -moz-outline: 0; border: 0; } .readMore:hover { color: #fff !important; background-color: #606060 !important; } .more { display: none; } </style>
- If you don't want to style the buttons, add the following
code:
Layout
- Set the position of the widget within the web page.
- Set chat widget's dimensions, colors, and font style.
- Set the padding for the messages within the widget.
- Set the position of the notification badge icon with respect to bot button.
- Set the starting position for the conversation within the widget.
<script>
const chatSettings = {
URI: YOUR_URI,
channelId: YOUR_CHANNELID,
font: '14px "Helvetica Neue", Helvetica, Arial, sans-serif', //layout modification property
height: '60vh', //layout modification property
width: '20vw', //layout modification property
"colors": { //custom colors property
"branding": "#01538A",
"text": "#B20637"
},
}
...
</script>| Property | Description | Required? | Default Value |
|---|---|---|---|
actionsLayout |
Sets the layout direction for the local actions.
When you set this as horizontal, these buttons are
laid out horizontally and will wrap if the content
overflows.
|
No | vertical |
badgePosition |
The position of the badge icon with respect to the icon button. | No | {"top": "0", "right": "0"} |
cardActionsLayout |
Sets the layout direction for the card actions. When
you set this as horizontal, these buttons are laid
out horizontally and will wrap if the contents.
|
No | vertical |
colors |
The colors used in the chat widget. | No | {"branding": "#1B8FD2", "text": "#212121",
"textLight": "#737373"} |
conversationBeginPosition |
The starting position for conversation in the widget.
If set to top, the first messages appear at the top
of the widget. If set to bottom, then the
conversation starts at the bottom.
|
No | bottom |
font |
The font used in the chat widget. | No | 16px "Oracle Sans", -apple-system,
BlinkMacSystemFont, "Segoe UI", "Helvetica Neue |
fontFamily |
The font family used for all of the text in the chat
widget. This setting precedence over the font
configuration.
|
No | "Oracle Sans", -apple-system,
BlinkMacSystemFont, "Segoe UI", "Helvetica
Neue" |
fontSize |
The font size to use for the header,bubble, and
footer text in the widget. This setting takes precedence over the
font configuration.
|
No | 16px |
globalActionsLayout |
Sets the layout direction for the global actions. If set 'horizontal' the buttons are laid horizontally and will wrap if the content overflows. | No | vertical |
height |
The height of a chat width as set by one of the <length> data type values. | No | 70vh |
messagePadding |
The padding around messages in the chat widget. | No | 15px |
position |
The placement of the chat widget in the browser window. This should be passed as a JSON object. | No | {bottom: '20px', right:
'20px'} |
width |
The width of the chat widget as set to one of the <length> data type values. | No | 30vw |
Custom Header Button Icons
colors.headerButtonFill
property in the initial settings.
The color customization may not work for all SVGs, as they can be multi-colored or have their own stroke and fill colors.
| Icon | Function | Feature Flag | Customization |
|---|---|---|---|
| Clear Message | Clears both the current and older messages in the conversation. | enableClearMessage: true |
'<image URL | SVG string>' |
| Audio response | Toggles the audio of skill responses as they are received. Because this a toggle button, it has two states, utterance on, where responses are spoken, and utterance off, where responses are not spoken. | enableBotAudioResponse:
true |
|
| Close | Collapses the widget and displays the launch button
|
None: This icon is always enabled in the chat widget. It's not displayed in the embedded mode. | closeIcon : '<image URL | SVG
string>' |
Custom Colors
- You can pass the
colorsconfig:colors: { "branding": "#e00", "text": "#545454" }, - Or you can use CSS variables defined on the chat wrapper
(
.oda-chat-wrapper):.oda-chat-wrapper { --color-branding: '#e00'; --color-text: '#545454'; } }
Tip:
We recommend changing colors using CSS variables.| CSS Variable | Key | Description |
|---|---|---|
--color-actions-background |
actionsBackground |
The background color for the action buttons |
--color-actions-background-hover |
actionsBackgroundFocus |
The background color for the action buttons when they're in focus. |
--color-actions-background-focus |
actionsBackgroundHover |
The background color of the action buttons on hover |
--color-actions-border |
actionsBorder |
The border color for the action buttons |
--color-actions-text |
actionsText |
The text color for the action buttons |
--color-actions-text |
actionsTextFocus |
The text color for the action buttons on focus |
--color-actions-text-focus |
actionsTextHover |
The text color for the action buttons on hover |
--color-user-message-background |
botMessageBackground |
The color for the background of the skill's response message bubble |
--color-bot-text |
botText |
The color for the text in a message sent by the skill |
--color-branding |
branding |
The primary color for the widget branding. This color is used as the header background and as the hover color on footer buttons. |
--color-card-background |
cardBackground |
The background color used for a card. |
--color-conversation-background |
conversationBackground |
The color used for the background of the conversation pane. |
--color-danger-actions-background |
dangerActionsBackground |
The danger action button background color |
--color-danger-actions-background-focus |
dangerActionsBackgroundFocus |
The danger action button background color on focus |
--color-danger-actions-background-hover |
dangerActionsBackgroundHover |
The danger action button background color on hover |
--color-danger-actions-border |
dangerActionsBorder |
The danger action button border color |
--color-danger-actions-text |
dangerActionsText |
The danger action button text color |
--color-danger-actions-text-focus |
dangerActionsTextFocus |
The danger action button text color on focus |
--color-danger-actions-text-hover |
dangerActionsTextHover |
The danger action button text color on hover |
--color-danger-form-actions-background |
dangerFormActionsBackground |
The background color of danger actions in Table, Form, Table-Form and Edit-Form messages |
--color-danger-form-actions-background-focus |
dangerFormActionsBackgroundFocus |
The background color of danger actions on focus in Table, Form, Table-Form and Edit-Form messages |
--color-danger-form-actions-background-hover |
dangerFormActionsBackgroundHover |
The background color of danger actions on hover in Table, Form, Table-Form and Edit-Form messages |
--color-danger-form-actions-border |
dangerFormActionsBorder |
The border color of danger actions in Table, Form, Table-Form and Edit-Form messages |
--color-danger-form-actions-text |
dangerFormActionsText |
The text color of danger actions in Table, Form, Table-Form and Edit-Form messages |
--color-danger-form-actions-text-focus |
dangerFormActionsTextFocus |
The text color of danger actions on focus in Table, Form, Table-Form and Edit-Form messages |
--color-danger-form-actions-text-hover |
dangerFormActionsTextHover |
The text color of danger actions on hover in Table, Form, Table-Form and Edit-Form messages |
--color-error-border |
errorBorder |
The border color of an error message bubble. The color is used as the border color of form-level error message that is displayed in Edit-Form messages. |
--color-error-message-background |
errorMessageBackground |
The background color of an error message bubble. The color is used as the background color of form-level error message that is displayed in Edit-Form messages. |
--color-error-title |
errorTitle |
The title color of the error message content. The color is used as error text color of form-level error message that is displayed in Edit-Form messages. |
--color-footer-background |
footerBackground |
The color used for the backgound of the footer. |
--color-footer-button-fill |
footerButtonFill |
The fill color of an SVG icon used in the buttons that are located in the chat footer. |
--color-form-actions-background |
formActionsBackground |
The background color of form actions |
--color-form-actions-background-focus |
formActionsBackgroundFocus |
The background color of form actions on focus |
--color-form-actions-background-hover |
formActionsBackgroundHover |
The background color of form actions on hover |
--color-form-actions-border |
formActionsBorder |
The border color of form actions |
--color-form-actions-text |
formActionsText |
The text color of form actions |
--color-form-actions-text-focus |
formActionsTextFocus |
The text color of form actions on focus |
--color-form-actions-text-hover |
formActionsTextHover |
The text color of form actions on hover |
--color-form-background |
formBackground |
The background color of forms |
--color-form-error |
formError |
The SVG fill color of the icon in field-level and form-level error messages that display in Edit-Form messages. The color is used as the border color of input field upon error in Edit-Form messages. |
--color-form-error-text |
formErrorText |
The text color of a field-level error message that is displayed in Edit-Form messages |
--color-form-header-background |
formHeaderBackground |
The background color of form titles |
--color-form-header-text |
formHeaderText |
The text color of form titles |
--color-form-input-background |
formInputBackground |
The background color of the input fields in Edit-Form messages |
--color-form-input-border |
formInputBorder |
The border color of the input fields in Edit-Form messages |
--color-form-input-border-focus |
formInputBorderFocus |
The border color of the input fields on focus in Edit-Form messages |
--color-form-input-text |
formInputText |
The text color of the input fields in Edit-Form messages |
--color-form-label |
formLabel |
The color of the form labels |
--color-form-text |
formText |
The text color of forms |
--color-global-actions-background |
globalActionsBackground |
The background color of the global action buttons |
--color-global-actions-background-focus |
globalActionsBackgroundFocus |
The background color of the global action buttons when they're in focus. |
--color-global-actions-background-hover |
globalActionsBackgroundHover |
The background color for the hover over the global action buttons. |
--color-global-actions-border |
globalActionsBorder |
The border color of the global action buttons |
--color-global-actions-text |
globalActionsText |
The text color of the global action buttons |
--color-global-actions-text-focus |
globalActionsTextFocus |
The color of the text in the global action buttons when they're in focus. |
--color-global-actions-text-hover |
globalActionsTextHover |
The color of the text in the global action buttons when users hover over them. |
--color-header-background |
headerBackground |
The background color of the chat widget’s header |
--color-header-button-fill |
headerButtonFill |
The fill color of the SVG icons used for the buttons in the chat header |
--color-header-text |
headerText |
The color of the chat header title |
--color-input-background |
inputBackground |
The message input field background color in the chat footer |
--color-input-text |
inputText |
The message input text color in the chat footer |
--color-links |
links |
The color for the links that are embedded in skill messages |
--color-error-border |
N/A | The border color of an error message bubble |
--color-error-message-background |
N/A | The background color of an error message bubble |
--color-error-text |
N/A | The description color of an error message content |
--color-error-title |
N/A | The title color of an error message content |
--color-footer-button-background-hover |
N/A | The background color of the footer buttons on hover |
--color-footer-button-fill-hover |
N/A | The fill color of the header footer on hover |
--color-header-button-background-hover |
N/A | The background color of the header buttons on hover |
--color-header-button-fill-hover |
N/A | The fill color of the header buttons on hover |
--color-input-border |
N/A | The border color of the input field |
--color-user-links |
N/A | The color of the links that are embedded in user messages. |
--color-popup-background |
N/A | The background color of prompts and popups |
--color-popup-button-background |
N/A | The background color of popup buttons |
--color-popup-button-text |
N/A | The text color of popup buttons |
--color-popup-horizontal-rule |
N/A | The horizonatal rule color for separator for multi-lang chat menu action |
--color-popup-item-background-hover |
N/A | The background color on hover of popup list items |
--color-popup-text |
N/A | The text and icon color of prompts and popups |
--color-table-background |
N/A | The background color of tables |
--color-table-header-background |
N/A | The background color of table headers |
--color-table-separator |
N/A | The separator color of table rows |
--color-table-text |
N/A | The text color of tables |
--color-notification-badge-background |
notificationBadgeBackground |
The background color for the message notification badge |
--color-notification-badge-text |
notificationBadgeText |
The text color for the message count in the notification badge |
--color-primary-actions-background |
primaryActionsBackground |
The primary action button background color |
--color-primary-actions-background-focus |
primaryActionsBackgroundFocus |
The primary action button background color on focus |
--color-primary-actions-background-hover |
primaryActionsBackgroundHover |
The primary action button background color on hover |
--color-primary-actions-border |
primaryActionsBorder |
The primary action button border color |
--color-primary-actions-text |
primaryActionsText |
The primary action button text color |
--color-primary-actions-text-focus |
primaryActionsTextFocus |
The primary action button text color on focus |
--color-primary-actions-text-hover |
primaryActionsTextHover |
The primary action button text color on hover |
--color-primary-form-actions-background |
primaryFormActionsBackground |
The background color of primary actions in Table, Form, Table-Form and Edit-Form messages |
--color-primary-form-actions-background-focus |
primaryFormActionsBackgroundFocus |
The background color of primary actions on focus in Table, Form, Table-Form and Edit-Form messages |
--color-primary-form-actions-background-hover |
primaryFormActionsBackgroundHover |
The background color of primary actions on hover in Table, Form, Table-Form and Edit-Form messages |
--color-primary-form-actions-border |
primaryFormActionsBorder |
The border color of primary actions in Table, Form, Table-Form and Edit-Form messages |
--color-primary-form-actions-text |
primaryFormActionsText |
The text color of primary actions in Table, Form, Table-Form and Edit-Form messages |
--color-primary-form-actions-text-focus |
primaryFormActionsTextFocus |
The background color of primary actions on focus in Table, Form, Table-Form and Edit-Form messages |
--color-primary-form-actions-text-hover |
primaryFormActionsTextHover |
The background color of primary actions on hover in Table, Form, Table-Form and Edit-Form messages |
--color-rating-star |
ratingStar |
The color that's applied to the rating stars in a
feedback message when users hover over them or select them. If you
do not specify a color, the branding color is used
instead.
|
| N/A | recognitionViewBackground |
The background color for the view where the recognized
text displays when users activate the voice mode. If you don't
define this color, then the color defined for
headerBackground is used instead.
|
| N/A | recognitionViewButtonFill |
The SVG fill color for the voice-text mode toggle when users switch to the voice mode. |
--color-recognition-view-text |
recognitionViewText |
The color used for the text that's recognized from the
user's voice input. If you don't define this color, then color
defined for text is used instead.
|
| N/A | shareMenuText |
The color used for the share menu items. This color overrides the value set for the text key, if passed. |
--color-table-actions-background-focus |
tableActionsBackgroundFocus |
The background color of table actions on focus |
--color-table-actions-text-focus |
tableActionsTextFocus |
The text color of table actions on focus |
--color-table-actions-text-hover |
tableActionsTextHover |
The text color of table actions on hover |
--color-text |
text |
The text color for messages in the chat widget. |
-color-text-light |
textLight |
The text color of the secondary text in the messages, such as the card descriptions in the chat widget. |
--color-timestamp |
timestamp |
The color for the relative timestamp. |
--color-typing-indicator |
typingIndicator |
The background fill color used for the typing indicator. |
| N/A | userMessageBackgound |
The background color of the bubble used for user messages. |
--color-user-text |
userText |
The color for the text in a message sent by the user. |
--color-visualizer |
visualizer |
The color used for the bars in the visualizer graph.
If you don't define this color, then the color defined for
branding is used instead.
|
--color-visualizer-container-background |
visualizerContainerBackground |
The background color for the container of the voice
visualizer that displays when users toggle to the voice mode. If you
don't define this color, then the color defined for
userMessageBackgound is used instead.
|
You can set an image for
conversationBackground,
headerBackground, and footerBackground. These
fields can accept any parameters that can be passed to the CSS background background property. For
example:colors: {conversationBackground: 'no-repeat url("https://images.unsplash.com/photo-1582580470647-e3be5274d6a0?ixlib=rb-1.2.1&auto=format&fit=crop&w=668&q=80")'},Custom Icons
You can customizes the icons, including the ones for the skill icon, the chat logo icon, and the avatar icons for the skill and user.
- Passing the URL of the image asset for these icons.
- Using Scalable Vector Graphics (SVG) string. You can pass the raw SVG data for icons that support SVG strings. The chat view renders these as an inline SVG.
Tip:
SVG strings load faster than image assets. They also let you animate the image and change its color. The layout defined for thethemeproperty is applied to SVG strings for attachment, send, and mic buttons, but not for the other image assets.
icons property to group all of the custom icons into a single field. The pre-21.10 icons are still supported, but the values passed with the icons object take precedence. All fields within the icons object support both image resource paths and raw SVG strings.const settings = {
// ...,
icons: {
rating: '<svg xmlns="http://www.w3.org/2000/svg" height="24" width="24" viewBox="0 0 24 24"><path d="M15.994 3.006a5.7 5.7 0 00-3.795 1.707L12 4.916l-.199-.202a5.676 5.676 0 00-8.128 0c-2.231 2.275-2.231 5.953 0 8.228L12 21.428l8.326-8.486A5.873 5.873 0 0022 8.828a5.873 5.873 0 00-1.675-4.115A5.693 5.693 0 0016.262 3z"/></svg>'
}
};| Property (21.10 Release) | Property (Prior Releases) | Description | SVG String Compatible? |
|---|---|---|---|
avatarAgent |
agentAvatar |
For skills integrated with live agents, this icon displays alongside messages from the live agent. The avatarBot (or agentAvatar) appears if this property is not defined.
|
Yes |
avatarbot |
botIcon |
The icon that displays alongside the skill's reponse message. This skill icon only displays if you provide this icon. Otherwise, no icon displays. | Yes |
avatarUser |
personIcon |
The icon that displays alongside user messages. This icon does not display by default: it only displays if you define it. | Yes |
clearHistory |
clearMessageIcon |
The clear message button icon that's located in the widget header | Yes |
close |
N/A | The icon that's displayed for the close button in error message banners, expanded image previews, and the in-widget WebView. | Yes |
collapse |
closeIcon |
The icon for the button, located in the chat view header, that minimizes the chat view. | Yes |
download |
downloadIcon |
The icon used for the attachment download button that appears on each attachment message sent by the skill. | download – Yes
|
error |
errorIcon |
The URL for the image used for the error icon. |
|
expandImage |
expandImageIcon |
The icon used for the image expand control that appears on each image attachment message sent by the skill. | expandImage – Yes
|
fileAudio |
audioIcon |
The audio attachment icon, displayed when attachment source URL is not reachable. |
|
fileGeneric |
fileIcon |
The file attachment icon. |
|
fileImage |
imageIcon |
The image attachment icon, which is displayed when the attachment source cannot be reached. |
|
fileVideo |
videoIcon |
The video attachment icon, which is displayed when the attachment source URL cannot be reached. |
|
keyboard |
keyboardIcon |
The keyboard icon, displayed in button that switches the mode from voice to keyboard mode. | Yes |
launch |
botButtonIcon |
The skill bot button, displayed when the chat widget is minimized. |
|
logo |
logoIcon |
The chat logo icon which is displayed in the header of the chat widget. |
|
mic |
micIcon |
The mic button icon in the footer of the chat widget that appears when | Yes |
rating |
N/A | The icon displayed for the feedback action buttons in the ratings component. For the best user experience for the hover action, pass a filled SVG icon string. | rating – Yes
|
send |
sendIcon |
The send message button icon | Yes |
shareMenu |
attachmentIcon |
The attachment upload icon | Yes |
shareMenuAudio |
N/A | The icon for the audio menu item in the share menu popup. | Yes |
shareMenuFile |
N/A | The icon for the file menu item in the share menu popup. | Yes |
shareMenuLocation |
N/A | The icon for the share menu button in the share menu popup. | Yes |
shareMenuVisual |
N/A | The icon for the image/video menu item in the share menu popup | Yes |
ttsOff |
audioResponseOffIcon |
The icon for the toggle button when audio responses are turned off. | Yes |
ttsOn |
audioResponseOnIcon |
The icon for the toggle button when audio responses are turned on. | Yes |
typingIndicator |
chatBubbleIcon |
The animated icon in conversation pane that indicates a response being sent from skill. You can also control the size of the typing indicator icon size using chatBubbleIconHeight, chatBubbleIconWidth or setChatBubbleIconSize(width, height).
|
Yes |
chatBubbleIcon).
| Property Name | Description | Required? | Default Value |
|---|---|---|---|
chatBubbleIconHeight |
The height of the loading chat bubble icon. | No | 42px |
chatBubbleIconWidth |
The width of the loading chat bubble icon. | No | 56px |
Internationalization (i18n)
en-us. If you don't, then en-us translations are displayed for the missing values."i18n": {
"fr": {
"chatTitle": "Soutien"
},
"en-us": {
"chatTitle": "Support"
},
"es": {
"chatTitle": "Apoyo"
},
"zh-cn": {
"chatTitle": "支持"
}
}
en, then all of the keys must be specified for that locale. Otherwise, en translations are displayed for the missing values.<script>
const chatSettings = {
URI: '<Chat server URI>',
channelId: '<Channel ID>',
userId: '<User ID>',
fontFamily: '"Helvetica Neue", Helvetica, Arial, sans-serif',
locale: 'en',
enableClearMessage: true,
icons: {
launch: 'style/Robot.png',
avatarBot: 'style/Robot.png',
avatarUser: 'style/userIcon.png'
}
};
function initSDK(name) {
// If WebSDK is not available, reattempt later
if (!document || !WebSDK) {
setTimeout(function() {
initSDK(name);
}, 2000);
return;
}
// Default name is Bots
if (!name) {
name = 'Bots';
}
| Key | Description | Default Value |
|---|---|---|
agent |
The text used for the agent | 'Agent' |
agentMessage |
The skill message indicator for screen readers. It is spoken by the screen readers before the skill responses. The text (`{0}`) is replaced by the agent name.
|
'{0} says' |
attachment_audio |
The text that's used for the TTS utterance of an audio attachment. | 'Audio attachment' |
ariaChipAdded |
This text is announced by screen readers when a new item is added to a multi-select field. The placeholder {0} is replaced by the label of the selected chip. | '{0} added' |
ariaChipMatches |
The text that's announced by screen readers when the options in a multi-select dropdown list are filtered based on user input. The placeholder {0} is replaced by the number of matches found in the filtered selection.
|
'{0} matches found' |
ariaChipNoMatches |
This text is announced by screen readers when the user filters the options in a multi-select dropdown and no matching results are found. It informs the user that there are no more results available based on their input. | 'No more results' |
ariaChipOneMatch |
This text is announced by screen readers when the user filters the options in a multi-select dropdown and one matching result is found. | 'One match found' |
ariaChipRemoved |
This text is announced by screen readers when a selected item is removed from a multi-select field. The placeholder {0} is replaced by the name of the chip that has been removed.
|
'{0} removed' |
ariaChipSelected |
The text announced by screen readers when a user selects an item in a multi-select field. It instructs users that they can press the backspace key to delete the selected item. | 'Press back space to delete' |
attachment_file |
The text that's used for the TTS utterance of a file attachment. | 'File attachment' |
attachment_image |
The text that's used for the TTS utterance of an image attachment. | 'Image attachment' |
attachment_video |
The text that's used for the TTS utterance of a video attachment. | 'Video attachment' |
attachmentAudioFallback |
The fallback message that is displayed in place of an audio attachment if the audio can not be rendered by the client. The text between {0} and {/0} is set to a link for downloading the file.
|
Your browser does not support embedded audio. However you can {0}download it{/0}. |
attachmentVideoFallback |
The fallback message that is displayed in place of an video attachment if the video can not be rendered by the client. The text between {0} and {/0} is set to a link for downloading the file.
|
Your browser does not support embedded video. However you can {0}download it{/0}.
|
audioResponseOn |
The tooltip that appears when the user hovers over the audio utterance "off" button in header. | Turn audio response on |
avatarAgent |
The alternative text used for the agent icon that displays alongside the agent messages. | Agent icon |
avatarBot |
The alternative text used for the skill icon that's displayed alongside the skill messages. | Bot icon |
avatarUser |
The alternative text used for the user icon that's displayed alongside the user messages. | User icon |
card |
The identifier for the card. | 'Card {0}'. You can localize the string by placing the ordinal placeholder ({0}) before or after the word. We will continue to support the 'Card' string used in prior releases that does not include the ordinal placeholder. For this string, the ordinal is placed after the word. If you want to mute the utterance, pass an empty string (card: '').
|
cardImagePlaceholder |
The placeholder text that displays while the card image is fetched and loaded. | Loading image |
cardImagePlaceholder |
The placeholder text that displays while the card image is fetched and loaded. | Loading image |
cardNavNext |
The label for the card navigation button for displaying the next card in a horizontal layout. | Next card |
cardNavPrevious |
The label for the card navigation button for displaying the previoust card in a horizontal layout. | Previous card |
chatSubtitle |
Sets the subtitle of the chat view, which is displayed below the title on the chat view header. If the subtitle flag is set and either (or both) the showConnectionStatus and showTypingIndicator flags are set to true, then the subtitle is displayed instead of either the connection status or the typing indicator.
|
N/A |
chatTitle |
The title of the chat widget that is displayed in the header. | Ask |
clear |
The tooltip that appears when the user hovers over the Clear Messages button in the header. | Clear |
close |
The tooltip that appears when the user hovers over the close widget button in the header. | Close |
closing |
The status text that displays while the connection between chat widget and server is closing. | Closing |
connected |
The status text that displays while the connection between chat widget and server is established. | Connected |
connecting |
The status text that displays when the chat widget connects to the chat server. | Connecting |
connectionFailureMessage |
The failure message that displays when the widget can't connect to skill. | Sorry, the assistant is unavailable right now. If the issue persists, contact your help desk. |
connectionRetryLabel |
The label of the retry connection button. | Try Again |
defaultGreetingMessage |
The default client greeting response displayed when the skill response has not been received within the number of seconds set by defaultGreetingTimeout..
|
Hey, Nice to meet you! Allow me a moment to get back to you. |
defaultSorryMessage |
The default client response when the skill response has not been received the number of seconds set by typingIndicatorTimeout.
|
Unfortunately, I am not able to get you the right content. Please try again. |
defaultWaitMessage |
The default response that displays at the interval when an actual skill response has not been received. This interval is set, in seconds, by defaultWaitMessageInterval
|
I'm still working on your request. Thank you for your patience! |
disconnected |
The status text that displays when the connection between chat widget and server has closed. | Disconnected |
download |
The accessibility text for the download button that appears on each attachment message sent by the skill. | Download |
endConversation |
The tooltip that appears when hovering over the end conversation header button. | End Conversation |
endConversationConfirmMessage |
The confirmation message that displays when a user clicks the end conversation button. | Are you sure you want to end the conversation? |
endConversationDescription |
The description message that displays along with the confirm message in the end conversation prompt. | This will also clear your conversation history. |
errorSpeechInvalidUrl |
The error message that's displayed when the speech server URL is not set. | ODA URL for connection is not set. Please pass 'URI' parameter during SDK initialization. |
errorSpeechMultipleConnection |
The error message that's displayed when multiple speech connections are attempted wihtin a short interval. | Another voice recognition is ongoing. Can't start a new one.' |
errorSpeechTooMuchTimeout |
The error message that's displayed when a user provides voice message that's too long to be recognized. | Too much voice input to recognize. Can not generate recognized text. |
errorSpeechUnsupportedLocale |
The error message that's displayed when a recording is attempted and an unsupported locale has been configured for voice recognition. | The set speech locale is not supported. Cannot start recording. |
imageViewerClose |
The accessibility text for the button that closes the expanded image. | Close image viewer |
imageViewOpen |
The accessibility text for the button that expands the image. | Open image viewer |
inputPlaceholder |
The placeholder text that appears in the user input field. | Type a message |
itemIterator |
Item identifier in a list of items in a Table, Form, or Table-Form message. The text ({0}) is replaced by the item index.
|
Item {0} |
language_<languageTag> |
The label for the language that's represented by languageTag. For example, English for en in the language selection dropdown that's available when you configure multi-lingual chat. |
|
Language Label |
language_detect |
The label for auto-detect option in language selection dropdown menu. | Detect Language |
languageSelectDropdown |
The tooltip that appears when users hover over the language selection button in the header. | Select chat language |
linkField |
The replacement utterance text for a link field in a Table, Form, or Table-Form message. The placeholder ({0}) is replaced with the linkLabel of the field.
|
Click on the highlighted text to open Link for {0} |
noSpeechTimeout |
The status text that's displayed when the Chat Server is unable to recognize the voice. | Could not detect the voice, no message sent. |
noText |
The label for the No confirmation button. | No |
openMap |
The label for the action button that's used to open a location map. | Open Map |
previousChats |
The status text that displays at the end of older messages. | Previous conversations |
ratingStar |
The tooltip text that's displayed for each rating star in a feedback message. The placeholder `{0}` is replaced by number of stars that the user has selected.
|
Rate {0} star |
recognitionTextPlaceholder |
When voice mode is activated, this is the placeholder text that's displayed in the recognition text field. | Speak your message |
relTimeDay |
The relative timestamp that displays every day since the previous message was received. {0} is replaced by the number of days that have passed.
|
{0}d ago |
relTimeHr |
The relative timestamp that displays every hour for the first 24 hours after the previous message was received. {0} is replaced by the number of hours that have passed.
|
{0}hr ago |
relTimeMin |
The relative timestamp that displays every minute since the last message was received. {0} is replaced by the number of minutes that have passed.
|
{0}min ago |
relTimeMoment |
The relative timestamp that displays ten seconds after the message has been received and before 60 seconds has elapsed since the last message was received. | A few seconds ago |
relTimeMon |
The relative timestamp that displays every month since the previous message was received. {0} is replaced by the number of months that have passed.
|
{0}mth ago |
relTimeNow |
The relative timestamp that displays for a new message. | Now |
relTimeYr |
The relative timestamp that displays each year after the previous message was received. {0} is replaced by the number of years that have passed.
|
{0}yr ago |
requestLocation |
The text that displays while the user location is requested. | Requesting location |
requestLocationDeniedPermission
|
The error message that's displayed when the permission to access location is denied. | Location permission denied. Please allow access to share your location, or else type in your location. |
requestLocationDeniedTimeout |
The error message that's displayed when the location request is not resolved because of a timeout. | Taking too long to get your current location. Please try again, or else type in your location. |
requestLocationDeniedUnavailable |
The error message displayed when the location request is denied because the current location of the client device is unavailable. | Your current location is unavailable. Please try again, or else type in your location. |
requestLocationString |
The error text that displays when the user denies the location request. | Cannot access your location. Please allow access to proceed further. |
retryMessage |
The text that displays when the user message has not been sent to the server. | Try again |
send |
The tooltip appears when the user hovers over the send button in the footer. | Send |
shareAudio |
The menu item text in the share the popup for sharing an audio file | Share Audio |
shareFailureMessage |
The error message that's displayed when the share action button in a message is clicked, but the share API is unavailable in the client device, or the share request has been rejected. | Sorry, sharing is not available on this device. |
shareFile |
The menu item text in the share popup for sharing a generic file | Share File |
shareLocation |
The menu item text for sharing a location in the popup | Share Location |
shareVisual |
The menu item text in the share popup for sharing an image or video file | Share Image/Video |
skillMessage |
A skill message indicator for screen readers. It's spoken by the screen readers before the skill responses. | Skill says |
speak |
The tooltip that appears when the user hovers over the speak button in the footer. | Speak |
typingIndicator |
The accessibility text for the typing indicator. It is spoken by the screen readers. | Waiting for response |
upload |
The tooltip that appears when the user hovers over the upload button in the footer. | Share popup |
uploadFailed |
The error text that displays when an upload fails. | Upload Failed. |
uploadFileSizeLimitExceeded |
The error text that displays when the size of the upload file exceeds the limit. | Upload Failed. File size should not be more than 25MB. |
uploadFileSizeZeroByte |
The error text that displays when upload file size is 0 bytes. | Upload Failed. Files of size zero bytes cannot be uploaded. |
uploadUnsupportedFileType |
The error text that displays when an upload is attempted for an unsupported file type. | Upload Failed. Unsupported file type. |
userMessage |
A user message indicator for screen readers. It's spoken by the screen readers before the user messages. | I say |
utteranceGeneric |
The fallback description for the response message that's used in utterance. | Message from skill. |
webViewAccessibilityTitle |
The default accessibility title for webview that's read aloud by screen readers. | In-widget WebView to display links |
webViewClose |
The default label/tooltip title for webview close button.
|
Done |
webViewErrorInfoDismiss |
The tooltip for the dismiss button that's used to close the fallback link inside the webview. | 'Dismiss' |
webViewErrorInfoText |
The informational text displayed in the webview when the clicked link can't be opened within it. The text between {0} and {/0} is set to the original link that opens in a new tab or window.
|
Sorry, we can't open this page in the chat window. Click {0}here{/0} to open it in your browser. |
yesText |
The label for the Yes confirmation button. | Yes |
editFieldErrorMessage |
The field-level error message that is displayed when the value entered by the user is invalid for that field. The SDK defaults to this message when the skill does not provide a client error message. | Field Input is invalid |
editFormErrorMessage |
The form-level error message that is displayed below the form's submit action for client-side validation. This message display when at least one of the fields is not valid and there is more than one field. The SDK defaults to this message when the skill does not provide an error message in the message payload. | Some of the fields need your attention. |
noResultText |
The status text that's displayed when there are no matches from a user search in multi-select list view. | No more results |
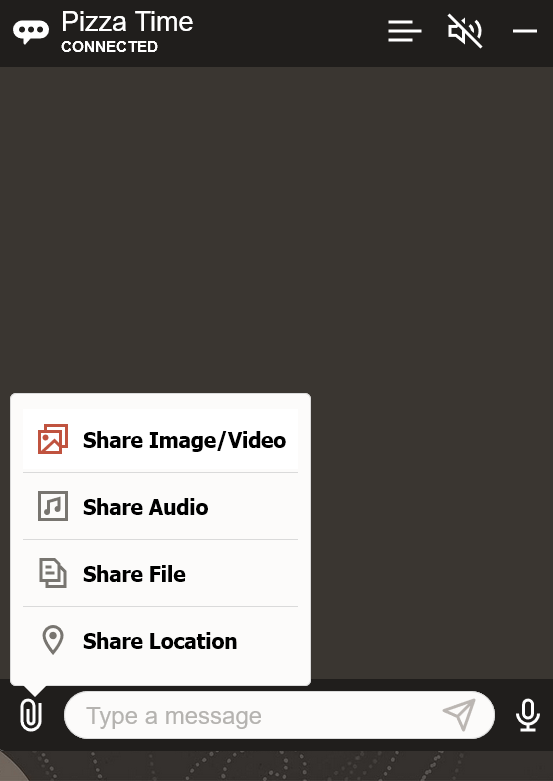
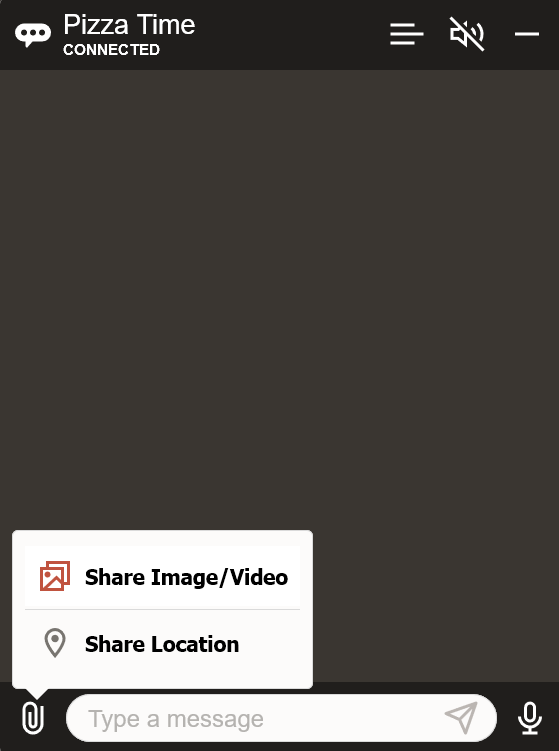
Configure Share Menu Options
- visual media files (images and videos)
- audio files
- general files like documents, PDFs, and spreadsheets
- location
The
shareMenuItems setting allows you to restrict the items
that display in the share menu. The setting accepts a string array with keys that are
mapped to the share menu items: 'visual' for the Share
Image/Video item, 'audio' for the Share
Audio item, 'file' for the Share
File item, and 'location' for the Share
Location item. You can use these keys, which are not case-sensitive, to
specify which items are available in the menu (['visual', 'location'],
for example). All of the menu items are available when the array is empty, or when an
invalid value is passed.
You can disable the attachment functionality by setting
enableAttachment to
false.
Do not enable this setting if the skill connects to an ODA instance that's Version 20.08 or runs on any version prior to 20.08. This property only applies to client auth-enabled connections to Versions 20.12 and higher of the ODA platform.
Custom Share Menu Items
shareMenuItems array: {
type: string, // Space separated list of file formats, pass '*' to allow all supported file types
label: string, // OPTIONAL, label for the share menu item, should preferably be configured through i18n strings
icon?: string, // OPTIONAL, Icon image source path or SVG source string, the file icon is displayed as fallback
maxSize?: number // OPTIONAL, Maximum file size allowed for upload in KiloBytes, the maximum and fallback value is 25 MB (25600 KB)
}string category.
Tip:
To support labels in multiple languages, we recommend using i18n instead of thelabel tag.
shareMenuItems array in the settings variable. You set the labels by passing them with share_ keys, which are illustrated in this snippet as well. You can set the label for a wild card (*) using the share_all i18n key.const settings = {
shareMenuItems: [ {
type: 'odf',
label: 'Upload ODF',
}, {
type: 'pdf'
}, {
type: 'jpg png jpeg',
icon: 'https://image-source-site/imageicon'
}, {
type: 'doc docx xls',
maxSize: 4096
}],
i18n: {
en: {
share_pdf: 'Upload PDF',
share_jpg_png_jpeg: 'Upload Image',
share_doc_docx_xls: 'Upload document'
}
}
}CSS Class Hooks
| Class | Component |
|---|---|
oda-chat-launch-button
|
The chat widget launcher button |
oda-chat-button-clear
|
The clear messages button |
oda-chat-button-close
|
The close widget button |
oda-chat-button-narration
|
The skill's audio response toggle button |
oda-chat-button-send
|
The send message button |
oda-chat-button-upload
|
The upload file button |
oda-chat-card
|
The card message |
oda-chat-closing
|
Applied as a sibling to
oda-chat-connection-status when the widget is
disconnecting from server
|
oda-chat-connected
|
Applied as a sibling to
oda-chat-connection-status when the widget is
connected to server
|
oda-chat-connecting
|
Applied as a sibling to
oda-chat-connection-status when the widget is
connecting to server
|
oda-chat-connection-status
|
The connection status. Each connection value has its
own class as well, such as oda-chat-connected,
oda-chat-disconnected, or
oda-chat-connecting.
|
oda-chat-conversation
|
The container for the conversation |
oda-chat-disconnected
|
Applied as a sibling to
oda-chat-connection-status when the widget is
disconnected from server
|
oda-chat-footer
|
The chat widget footer |
oda-chat-footer-button
|
The common class for all footer buttons |
oda-chat-header
|
The chat widget header |
oda-chat-header-button
|
The common class for all header buttons |
oda-chat-icon-wrapper
|
The wrapper for the skill or for a person that's displayed alongside the message. |
oda-chat-left
|
The wrapper for the skill message |
oda-chat-logo
|
The logo on the widget header |
oda-chat-message
|
The common wrapper class for all chat messages |
oda-chat-message-action-location
|
The location request action button |
oda-chat-message-action-postback
|
The postback action button |
oda-chat-message-actions
|
The action buttons wrapper |
oda-chat-message-bubble
|
The message bubble |
oda-chat-message-global-actions
|
The global action buttons wrapper |
oda-chat-message-icon
|
The image for the skill or for a person that's displayed alongside the message. |
oda-chat-notification-badge
|
The notification badge for messages that haven't been viewed. |
oda-chat-rating-star
|
The rating star button in a feedback message |
oda-chat-rating-star-icon
|
The SVG icon for the rating star button |
oda-chat-right
|
The wrapper for the user message |
oda-chat-title
|
The title on the widget header |
oda-chat-user-input
|
The user input text area |
oda-chat-widget
|
The expanded chat component, which wraps the widget header, conversation, and footer. |
oda-chat-wrapper
|
The wrapper for entire chat component |
Customize the Timestamp
By default, the timestamp that displays in the header when
timestampHeaderMode and
timestampHeaderFormat are set displays the format
as the locale's day of the week, month, date, year, and time (am and pm).
For example, Thursday, August 13, 2020, 9:52:22 AM. You can configure this
timestamp by passing formatting options in the
timestampFormat setting. You can format the
timestamp by either passing a pattern string of formatting tokens, or by
passing an object containing Intl.DateTimeFormat
options.
Format the Date-Time with Pattern Strings
timestampFormat: 'hh:mm:ss a' sets the timestamp
as 09:30:14 pm.
These tokens are case-sensitive, so for example, passing
yyyy instead of
YYYY would prevent the year from displaying.
| Component | Token | Output |
|---|---|---|
| Day of the month |
|
|
| Day of the week |
|
|
| Month |
|
|
| Year |
|
|
| Hour |
|
|
| Minute |
|
|
| Second |
|
|
| Fractional Second |
|
|
| AM/PM |
|
|
| Timezone |
|
|
Format the Timestamp with Intl.DateTimeFormat Objects
| Property | Values |
|---|---|
dateStyle |
'full' | 'long' | 'medium' | 'short' |
timeStyle |
'full' | 'long' | 'medium' | 'short' |
weekday |
|
day |
|
month |
|
year |
|
era |
|
hour |
|
minute |
|
second |
|
timeZoneName |
|
timeZone |
The time zone. All implementations must recognize
UTC. The default value is the runtime's default
time zone. Implementations may also recognize the time zone names of
the IANA time zone database, such as Asia/Shanghai,
Asia/Kolkata,
America/New_York.
|
hour12 |
Whether to use 12-hour time (as opposed to 24-hour time). Values
are true and false.
|
Customize the Feedback Message Rating Gauge
The feedback component message enables you to collect user feedback. If you're using the 21.10 SDK, the default presentation of the feedback component is a star rating system, a horizontal row of stars that are highlighted as users hover over and select them. You can change the behavior of the component using the User Feedback component, but you can customize the components' appearance using the SDK settings.
rating icon in the
icons field.
Tip:
For the best user experience, use a solid SVG string without a fill color, as it allows for a recognizable highlighting on hover.new WebSDK({
URI: '<Server URI>',
//...,
icons: {
rating: '<svg height="24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M15.994 3.006a5.7 5.7 0 00-3.795 1.707L12 4.916l-.199-.202a5.676 5.676 0 00-8.128 0c-2.231 2.275-2.231 5.953 0 8.228L12 21.428l8.326-8.486A5.873 5.873 0 0022 8.828a5.873 5.873 0 00-1.675-4.115A5.693 5.693 0 0016.262 3z"/></svg>' // A heart icon
}
})ratingStar and ratingStarFill color fields in
colors setting
respectively.new WebSDK({
URI: '<Server URI>',
//...,
icons: {
rating: '<svg height="24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M15.994 3.006a5.7 5.7 0 00-3.795 1.707L12 4.916l-.199-.202a5.676 5.676 0 00-8.128 0c-2.231 2.275-2.231 5.953 0 8.228L12 21.428l8.326-8.486A5.873 5.873 0 0022 8.828a5.873 5.873 0 00-1.675-4.115A5.693 5.693 0 0016.262 3z"/></svg>' // A heart icon
},
colors: {
ratingStar: '#ffebee',
ratingStarFill: '#d32f2f'
}
})Tip:
You can customize the prompts output by the User Feedback component by the editing the Feedback-related resource bundles accessed through the Resource Bundle Configuration page or by editing thesystemComponent_Feedback_ keys in an exported resource bundle
CSV file.
Send the Initial Message when the Conversation History is Empty
initUserHiddenMessage messages are sent regardless of the user's conversation history; they are sent the first time the chat widget is opened for every session. To send the initial message when the conversation history is empty, you need to bind an event listener to the Bots.on() method. For example:Bots = new WebSDK(chatSettings);
var isHandled = false;
var message = ;
Bots.on(WebSDK.EVENT.WIDGET_OPENED, function() {
if (!isHandled && Bots.isConnected() && !Bots.getConversationHistory().messagesCount) {
Bots.sendMessage(message, { hidden: true });
isHandled = true;
}
});
Bots.on(WebSDK.EVENT.NETWORK, function(state) {
if (!isHandled && Bots.isConnected() && Bots.isChatOpened() && !Bots.getConversationHistory().messagesCount) {
Bots.sendMessage(message, { hidden: true });
isHandled = true;
}
});
Bots.connect();Speech Synthesis Service Injection
- You're often limited to unnatural, generic-sounding voices that can undermine your branding.
- A user's device may not support gender-specific voices.
- Some native frameworks (Cordova and ReactNative among them) require third-party libraries for TTS services because their webviews do not expose the native speech synthesis APIs that are required by the Web SDK.
ttService feature flag or by calling the
setTTSService method (described in the documentation that
accompanies the SDK). You can use an Oracle-provided service, such as Oracle
Cloud Infrastructure (OCI) Speech service, or one provided by a third party.
Text-to-Speech
- Feature flag:
enableBotAudioResponse: true(The default isfalse.) - Default TTS service:
WebSDK.TTS.oracle - Feature configuration:
ttsVoice
You can enrich the conversational experience by enabling text-to-speech (TTS) to
speak the responses as they reach the SDK. The SDK provides two types of TTS service out
of the box: WebSDK.TTS.platform and WebSDK.TTS.oracle.
By default, the SDK uses the Oracle Cloud Infrastructure (OCI) Speech service
for responses spoken in a more naturalistic tone. This service provide an easily branded
experience because it offers several voices. However, you can instead use the
platform-dependent TTS service, WebSDK.TTS.platform, that's based on
the Web Speech API. It uses the speech synthesis APIs on the user's device to speak the
responses.
ttsVoice array to configure the voice for the TTS. Each item in the array must be an object that has at least a lang field or a name field. The SDK looks up the availability of each voice in the order that they are passed in the setting. The first complete match is set as the voice. If no exact match is found, then the SDK uses the first match based on the lang value alone. If there's still no match, then the SDK uses the default voice.const settings = {
...,
enableBotAudioResponse: true,
ttsVoice: [{
lang: 'en-US',
name: 'Samantha'
}, {
lang: 'en-US',
name: 'Alex'
}, {
lang: 'en-UK'
}]
}ttsVoice array allows passing optional pitch, rate, and volume properties in each item. These properties correspond to the same fields in the SpeechSynthesisUtterance interface.
- The
pitchproperty can have a value between 0 and 2. - The
rateproperty can have a value between 0.1 and 10. - The
volumeproperty can have a value between 0 and 1.
const settings = {
// ....,
ttsVoice: [{
lang: 'en-us',
name: 'Alex',
pitch: 1.5,
rate: 2,
volume: 0.8
}, {
lang: 'en-us',
name: 'Victoria',
pitch: 1.2,
rate: 1.7,
}, {
lang: 'en',
name: 'Fiona',
pitch: 2,
}, {
lang: 'en'
}]
}Speech Synthesis Service Interface
SpeechSynthesisService interface for the TTS service instance that you're going to inject./**
* Interface for the speech synthesis service; this can be used to define a service that can be
* injected into the SDK to perform speech synthesis on behalf of the skill or assistant
*/
interface SpeechSynthesisService {
/**
* Adds a phrase to the utterance queue to be spoken
* @param phrase string
*/
speak(phrase: string): void;
/**
* Cancels any ongoing speech synthesis utterance
*/
cancel(): void;
/**
* Returns a Promise that resolves into a list of SpeechSynthesisServiceVoice objects representing
* the available voices
*
* @return {*} {Promise<SpeechSynthesisServiceVoice[]>}
*/
getVoices(): Promise<SpeechSynthesisServiceVoice[]>;
/**
* Sets the voice to be used for speaking the utterances. It accepts an array of candidate voices
* sorted in their preference order, and sets one of them according to its matching criteria.
* It returns a Promise that gets resolved when the voice is set.
*
* @param {SpeechSynthesisServiceVoice[]} voice
* @return {*} {Promise<void>}
*/
setVoice(voices: SpeechSynthesisServiceVoice[]): Promise<void>;
/**
* Returns the voice that is used for speaking the utterances
*/
getVoice(): SpeechSynthesisServiceVoice;
/**
* Adds listener to SpeechSynthesisServiceEvent
*
* @param {SpeechSynthesisServiceEvent} event
* @param {Function} listener
*/
on(event: SpeechSynthesisServiceEvent, listener: () => void): void;
/**
* Removes listener(s) to SpeechSynthesisServiceEvent
*
* @param {SpeechSynthesisServiceEvent} event
* @param {Function} listener
*/
off(event: SpeechSynthesisServiceEvent, listener?: () => void): void;
}/**
* Represents a voice that the SpeechSynthesisService supports. Every SpeechSynthesisServiceVoice has
* its own relative speech service including information about language, name and optionally more.
*/
interface SpeechSynthesisServiceVoice {
/**
* Returns a BCP 47 language tag indicating the language of the voice
*/
readonly lang: string;
/**
* Returns a human-readable name that represents the voice
*/
readonly name: string;
/**
* Pitch of the voice, can range between 0 and 2, default is 1
* Optional
*/
pitch?: number;
/**
* Speed at which the utterance is spoken at, can range between 0.1 and 10, default is 1
* Optional
*/
rate?: number;
/**
* Volume at which the utterance is spoken at, can range between 0 and 1, default is 1
* Optional
*/
volume?: number;
}The
SpeechSynthesisServiceEvent object has two events, TTSPlay and TTSEnd:const SpeechSynthesisServiceEvent = {
TTSPlay: 'tts:play',
TTSEnd: 'tts:end'
}setTTSService(service) method.
After the TTS service has been injected, the SDK handles the calls to the service methods
for uttering the messages. However, you can call these methods directly, or you can use
the TTS methods exposed by the SDK for any requirement. In headless mode, for example,
you can call the Bots.speakTTS(message) method to pass a message as it
is received from the skill. The SDK handles both the parsing of the utterable text from
the message and the passing of this text to the TTS service so that it can be uttered.