Tiles in Link
Use tiles in link visualization to show summary data. This feature consolidates multiple individual tiles into one. Therefore, replacing multiple tiles with a tiles in link visualization in a dashboard provides performance improvement when loading the dashboard.
You can include queries, visualizations, and modify the look and feel of each tile. You can create the tile definition in XML format. The tiles can be of the type Field, Text, Link, Inline, Visualization, Condition, Separator, and Expander.
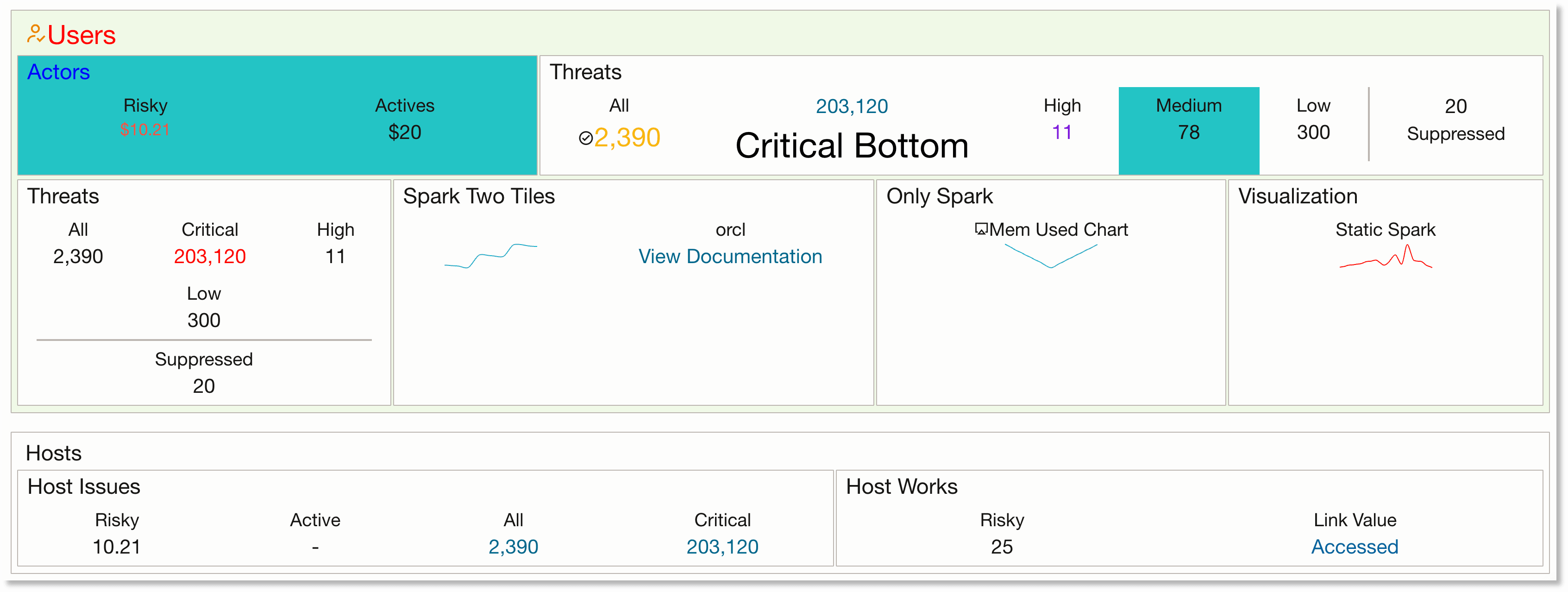
The following is an example of using multiple tiles in a visualization:

For the XML definition of the above example tile, see XML Definition of the Example Tile. For the full set of examples of the tile layouts, their corresponding queries, and XML definitions, see Examples of Tile Layout in Link.
The tile in link visualization is configured using the layout tags and tile tags in the XML definition. For more details about these tags and the options available for configuring, see:
XML Definition of the Example Tile
The following is the XML definition for the example tiles presented earlier:
<summary>
<container background-color="rgba(228, 245, 211, 0.5)">
<title>
<title-icon font-size="medium" color="rgb(231, 131, 0)">oj-ux-ico-user-available</title-icon>
<title-text font-size="large" color="rgb(255, 0, 0)">Users</title-text>
</title>
<table>
<row>
<column>
<tiles background-color="#24c4c4">
<title><title-text color="rgb(0, 0, 255)">Actors</title-text></title>
<tile type="link" field="Risky" href="http://example.com" font-size="small" color="priority-high" format="currency" currency="USD"/>
<tile field="Actives" format="currency" currency="USD"/>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Threats</title-text></title>
<tile type="condition">
<condition type="if" field="Critical" operator=">=" value="203120">
<tile type="text" icon="oj-ux-ico-check-circle" field="All" color="priority-low" font-size="large"/>
<tile type="link" field="Critical" href="show(destination-endpoint)">
<title align="bottom"><title-text font-size="2.1vmax" color="#000000">Critical Bottom</title-text></title>
</tile>
</condition>
</tile>
<tile type="condition">
<condition type="if" field="High" operator="NOT NULL">
<tile field="High" color="rgba(123, 20, 219, 1)"/>
</condition>
</tile>
<tile field="Medium" background-color="#24c4c4"/>
<tile type="text" field="Low"/>
<tile type="separator"/>
<tile type="text" field="Suppressed">
<title align="bottom"><title-text>Suppressed</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles id="destination-endpoint" hidden="true">
<title><title-text>Destination Endpoints</title-text></title>
<tile type="inline">
<title><title-text>Inline Tile</title-text></title>
<tile field="RiskyEP" href="http://example.com"><title/></tile>
<tile value=" out of " type="text"><title/></tile>
<tile field="Low"><title/></tile>
</tile>
<tile type="link" field="Accessed" format="currency" currency="USD" color="rgba(212, 73, 38, 1)"/>
</tiles>
</column>
</row>
<row>
<column>
<tiles layout="table" columns="2">
<title><title-text>Threats</title-text></title>
<tile type="condition">
<condition type="if" field="Critical" operator=">=" value="2031201">
<tile type="text" value="Should not be visible"/>
</condition>
<condition type="if" field="Critical" operator="!=" value="2031201">
<tile type="text" field="All"/>
</condition>
</tile>
<tile type="condition">
<condition type="if" field="Critical" operator=">=" value="200000">
<tile type="text" field="Critical" color="rgb(255,0,0)"/>
<tile type="text" field="High"/>
</condition>
<condition type="if" field="Critical" operator=">=" value="100000">
<tile type="text" field="Critical" color="rgb(255,255,0)"/>
</condition>
<condition type="else">
<tile type="text" field="Critical" color="rgb(0,255,0)"/>
</condition>
</tile>
<tile type="condition">
<condition type="if" field="TextField" operator="NOT IN" value="outside,beside,insider">
<tile type="text" field="Low"/>
</condition>
</tile>
<tile type="separator" display="horizontal"/>
<tile type="condition">
<condition type="if" field="RiskyEP" operator="IN" value="124,213,25">
<tile type="text" field="Suppressed"/>
</condition>
</tile>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Spark Two Tiles</title-text></title>
<tile type="chart" chart-type="sparkline">
<chart-value field="CPU usage">10,9,8,20,19,18,30,29,28</chart-value>
</tile>
<tile field="orcl"/>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Only Spark</title-text></title>
<tile type="chart" chart-type="sparkline" >
<title><title-icon>oj-ux-ico-airplay</title-icon><title-text>Mem Used Chart</title-text></title>
<chart-value field="Memory Used">10,9,8,7,6,5,6,7,8,9,10</chart-value>
</tile>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Visualization</title-text></title>
<tile type="chart" chart-type="sparkline">
<title><title-text>Static Spark</title-text></title>
<chart-value color="rgba(255, 0, 0, 1)">0,1,2,3,4,5,6,2,4,10,3,19,6,5,2,0</chart-value>
</tile>
<!-- This is a test comment -->
</tiles>
</column>
</row>
</table>
</container>
<container>
<title><title-text>Hosts</title-text></title>
<table>
<row>
<column>
<tiles>
<title><title-text>Host Issues</title-text></title>
<tile type="text" field="Risky"/>
<tile type="text" field="Active"/>
<tile type="link" field="All" href="show(id=all-tile)"/>
<tile type="expander">
<tile type="link" field="Critical" href="show(id=critical-det, expand=bottom, bounding-box=false)"/>
<expandtiles id="critical-det">
<tile value="Expanded View">
<title><title-text>Detail Tile</title-text></title>
</tile>
</expandtiles>
</tile>
</tiles>
</column>
<column>
<tiles id="all-tile">
<title><title-text>Host Works</title-text></title>
<tile type="text" field="RiskyEP">
<title><title-text>Risky</title-text></title>
</tile>
<tile type="link" value="Accessed" href="http://oracle.com">
<title><title-text>Link Value</title-text></title>
</tile>
</tiles>
</column>
</row>
</table>
</container>
</summary>The sample query used for the layout of the example presented earlier:
* | link
| eval Risky = 10.21 | eval Actives = 20 | eval All = 2390
| eval Critical = 203120 | eval High = 11 | eval Medium = 78
| eval Suppressed = 20 | eval Low = 300 | eval RiskyEP = 25 | eval Accessed = 132
| eval TextField = inside
| eval orcl = url('https://docs.oracle.com/en-us/iaas/log-analytics/doc/perform-advanced-analytics-link.html', 'View Documentation')Tile Editor
To create Tiles, from the Link console, click Tiles, and from the menu, click New. The Tile Editor with a custom template opens. Alternatively, to edit the existing tile, click Tiles, and from the menu, click Edit. The Tile Editor provides syntax highlighting and validation for the tile definition.
The XML definition is of the format:
<summary>
<container>
<table>
<row>
<column>
<tiles>
<tile></tile>
<tile></tile>
</tiles>
<column>
</row>
</table>
</container>
</summary>Edit the XML definition of the tile to customize it.
You can use Ctrl-Q (or Cmd-Q) to expand and collapse a tile in the editor. Place the cursor on any tile and press Ctrl-Q (or Cmd-Q) to collapse the tile.
Layout Tags
These are the tags that describe the layout of the tiles, but not the layout of the text inside a tile.
Topics:
Summary Tags
The tile definition must be placed inside summary tags:
<summary></summary>Container Tags
This describes the container or the top level grouping of tiles, and is mandatory.
<container display="none" background-color="rgba(228, 245, 211, 0.5)">
<title>
<title-text color="rgb(255,0,0)" font-size="30px">Users</title-text>
</title>
</container>-
display: This is an optional attribute of the container and is used to control the container panel display. If display is set tonone, then the panel won't be displayed, including the title or the background-color. -
background-color: This attribute defines the background color of the container. This is optional attribute. If not specified, then the default value used is oj-bg-neutral-30 redwood class. The accepted input values are inrgb,rgbaorhexformat. -
title tag: This is an optional attribute and is used to give a title to the container. You can specify custom color or font size using the corresponding attributes of the tag.
Table, Row, Column Tags
-
Table Tag: This is a mandatory tag and describes the start of a table. There can be only one table under each container.
-
Row Tag: This is a mandatory tag. Each table needs to have a minimum of one row. There can be multiple rows under each table. If you specify
<row type="separator"></row>, then a horizontal separator is rendered in the console. -
Column Tag: This is a mandatory tag and describes each column in a row. There can be multiple columns under each row.
Tiles Tag
This is a mandatory tag and describes a list of tiles. There can be one or many
<tile> tags under this tag. The rendering of tiles can be
controlled using layout and columns attribute.
By default, the layout is horizontal. However, you can select table layout by setting
layout to table and providing the number of columns per
row in the columns attribute.
A tiles tag can have optional id and hidden attributes. The
id attribute can be used to show or hide the contents. The hidden
attribute defines if the content should be hidden by default. The value can be
true or false.
The title tag is an optional attribute and is used to give a title to the
tile. You can use a custom color or font size by using the color
and font-size attributes of the tag.
<tiles layout="table" columns="2" id="tiles-1" hidden="true">
<title>
<title-text color="#ff0000" font-size="20px">Threats</title-text>
</title>
<tile></tile>
<tile></tile>
</tiles>Tile Tags
The tile tag describes each individual tile. The attributes of the
tile tag will depend on the type of the tile. It can have optional id and
hidden attributes.
The id attribute is used to show or hide contents. The
hidden attribute specifies if the content should be hidden by
default. The value of the attribute can be true or
false.
The tile tag can be used to display static text, or the value of a field. If a field is used, then the value of the field from the first row of the link table is used.
Topics:
Field Tile
This is a tile used to display the value of a field. The field can have
an optional title. The type of the field is automatically inferred. If the field is
formatted using unit, then that unit is automatically displayed. If
the field is formatted as a link using the url function, then a
link will be displayed.
Since there can be more than one value for the field, the value from the first
row of the link table is used. You must make sure to bring the desired value
to the first row of the table. You can use the eventstats command if you need to roll up a value.
<tile field="Response Time" icon="oj-ux-ico-check-circle" icon-align="after"/>
<tile field="Response Time"><title><title-text>Time Taken</title-text></title></tile>
<tile field="Response Time"><title/></tile>
<tile field="High" color="rgba(123, 20, 219, 1)">
<title align="bottom">
<title-text color="#00FF00" font-size="20px">High Threats</title-text>
</title>
</tile>
<tile field="Active" format="currency" currency="USD"/>title tag: <title> Tag
color: color
font-size: font-size
format and currency: format is an optional attribute and
is used to give a format to the field value. Currently, the format
currency is supported. The type of currency is specified with
the currency attribute.
icon: icon
icon-align: icon-align
Text Tile
This is a tile used to display a single text value. Currently, the tile can be
formatted with the type currency.
<tile type="text" value="300" color="rgba(123, 20, 219, 1)">
<title align="bottom">
<title-text color="#00FF00" font-size="20px">High Threats</title-text>
</title>
</tile>
<tile type="text" value="Infrastructure" color="#FF0000" font-size="30px" icon="oj-ux-ico-check-circle" icon-align="before"/>
<tile type="text" value="15000" format="currency" currency="USD"/>type: This is optional for the tile of the type
text.
value: value
title tag: <title> Tag
color: color
font-size: font-size
format and currency: format is an optional attribute and
is used to give a format to the tile value. Currently, the format
currency is supported. The type of currency is specified with
the currency attribute.
icon: icon
icon-align: icon-align
Link Tile
This is a tile used for displaying a link. The link can either be a static link or
can come from a url link field. A link tile can also be used to
show or hide another tile or tiles.
<tile type="link" field="Risky" href="http://example.com" icon="oj-ux-ico-check-circle" icon-align="before"/>
<tile type="link" value="12345" format="currency" currency="USD" color="rgba(212, 73, 38, 1)" href="http://oracle.com"/>
<tile type="link" field="orcl">
<title align="bottom">
<title-text color="rgba(255, 255, 0, 0.5)">Oracle</title-text>
</title>
</tile>
<tile type="link" href="show(another-tile)" value="Click Me"/>type: This attribute describes the type of the tile. This is an
optional attribute which can be used only if the field used in the field
attribute comes from the url function.
field: field
href: This is an optional attribute and has the value of the link. This is the value used if the field is not of the type url or if it's a static value.
Use show(id) in href attribute to show or hide another
tile(s).
value: value
color: If not specified, then the default color used is
#02629f color.
font-size: font-size
title tag: <title> Tag
format and currency: format is an optional attribute and
is used to give a format to the tile value. Currently, the format
currency is supported. The type of currency is specified with
the currency attribute.
icon: icon
icon-align: icon-align
Inline Tile
The inline tile used to format a string.
<tile type="inline">
<title><title-text>Inline Tile</title-text></title>
<tile field="RiskyEP" href="http://example.com"><title/></tile>
<tile type="text" value=" out of "><title/></tile>
<tile field="All"><title/></tile>
</tile>type: This attribute describes the type of the tile.
title tag: <title> Tag
tile tag: The tiles can be nested under inline tiles. It supports all tiles except for chart, expander, and other inline tiles. Only the value part of nested tiles is evaluated, and not the title.
Visualization Tile
Topics:
General Formats
Following are the general structures of a visualization tile:
- Chart with static values:
<tile type="chart" chart-type="CHART TYPE"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value value="HARD-CODED DATA"/> </tile> - Chart with a single field:
<tile type="chart" chart-type="CHART TYPE"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value field="DATA FIELD"> <subset> <input field="FIELD NAME" alias="ALIAS FOR FIELD NAME"/> <![CDATA[ FILTER QUERY ]]> </subset> </chart-value> </tile> - Chart with multiple series of static values:
<tile type="chart" chart-type="CHART TYPE"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value value="60" color="#4CAF50"> <series-name> <series-text value="Good"/> </series-name> </chart-value> <chart-value value="30" color="rgb(255, 179, 0)"> <series-name> <series-text value="Ok"/> </series-name> </chart-value> <chart-value value="10" color="darkred"> <series-name> <series-text value="Bad"/> </series-name> </chart-value> </tile> - Chart with multiple series of field values:
<tile type="chart" chart-type="pie"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value series-field="Log Source Averages[Log Source]" field="Log Source Averages[Average Size]"> <subset> <input field="Log Source Averages[Log Source]" alias="Log Source"/> <![CDATA[ 'Log Source' like 'Linux %' ]]> </subset> </chart-value> </tile> - Chart with single series and multiple groups (Only line, bar or
area):
<tile type="chart" chart-type="bar"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value group-field="Log Source Averages[Log Source]" field="Log Source Averages[Average Size]"/> </tile>
title tag
This is an optional tag and used to give title to the tile. If not
given, it shows the field value. If field is also not given, the title is empty. You
can use a custom color or font size using color and
font-size attributes of the tag.
You can set align attribute to either display the title
at the top or bottom. Default is
top.
type
This attribute describes the type of tile. This is a mandatory value and
for chart tile it must be chart.
chart-type
This attribute is mandatory and describes the type of visualization. Following are the valid values for <chart-type>:
| Value | Description |
|---|---|
sparkline |
A compact chart, useful to show the outline of time series data |
pie |
Pie chart |
donut |
Donut chart. All the options applicable to a pie chart are also applicable to this chart. |
line |
Line chart |
area |
Area chart |
bar |
Bar chart. Can be configured to orient vertically or horizontally. Line, Area and Bar charts all accept the same type of options. |
gauge |
Useful to display a metric with a context showing it's expected range. Supports the following styles: vertical, horizontal, circular, semi-circular, dial |
treemap-small |
A single row, compact treemap. |
treemap |
Treemap chart |
sunburst |
Sunburst chart |
chart-value
Data for the charts can be supplied using the
<chart-value> attribute. You can supply static data,
fields from the link main table or from the additional tables. The number of fields
supported depends on the chart-type.
Following are the attributes allowed for
chart-value:
| Attribute | Description |
|---|---|
value |
Specifies a hard-coded value to be used for the chart. For charts that accept a list, you can supply a comma separated list of values. |
field |
Instead of a hard-coded value, specify the field to
populate the chart. This can be a field in the link main table or
one of the additional tables created using the
createTable command. In addition, this can also
be a specific chart created using timestats or
timecluster. This field must have a numeric
value.
|
group-field |
A field containing string values, that can be used to
create groups of data in the charts. These groups show in the
X-axis. This option is supported only for Line, Area and Bar charts.
It is useful if you want to compare a set of metrics for a group.
For example, you could define a set of UI servers as the group, and
compare the Duration for the groups UI_1, UI_2,
etc.
|
series-field |
A field that contains string values. Each unique value is used to create a series in the charts. |
color-field |
Specifies the color to be used, if the chart supports it. This field should only contain valid color strings or HTML color codes. |
color |
Specify a hard-coded color using this field.
Examples: darkred, rgb(255, 179,
0), #4CAF50 |
subset:
Data from a timestats or timecluster
command, or from a table can be displayed in a chart. If you only want to display a
subset of the data, then you can define a subset section to filter the data.
A subset tag needs one <input> tag per field that
needs to be referred from a filter query. A <![CDATA[]] tag is
then used to define a query that refers to the aliases.
<tile type="chart" chart-type="line">
<title>
<title-text>Line using Timestats chart </title-text>
<title-text>- Log Source LIKE Linux %</title-text>
</title>
<chart-value field="Count">
<subset>
<input field="Log Source" alias="Source"/>
<![CDATA[
Source LIKE 'Linux %'
]]>
</subset>
</chart-value>
</tile>Sparkline
- Using static values:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Static Sparkline</title-text></title> <chart-value color="rgba(255, 0, 0, 1)" value="0,1,2,3,4,5,6,2,4,10,3,19,6,5,2,0"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using a Field:
Query:
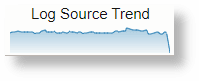
* | link Time, 'Log Source' | rename Count as 'Log Source Records'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Log Source Trend</title-text></title> <chart-value field="Log Source Records"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using Additional Table:
Query:
Time >= dateRelative(1month) | link Time, 'Log Source' | eval Week = formatDate('Start Time', E) | eventstats avg(Count) as 'Average Count' by Week | createTable name = 'Weekly Trend' select 'Average Count', WeekXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Log Source Trend</title-text></title> <chart-value field="Weekly Trend[Average Count]"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using timestats:
Query:
Time >= dateRelative(1month) | link Time, 'Log Source' | timestats name = 'Log Source Trend' sum(Count) as RecordsXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Log Source Trend</title-text></title> <chart-value field="Log Source Trend[Records]"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

Pie and Donut
All the options applicable to pie chart are also applicable to donut chart.
- Using static values:
Query:
* | linkXML:
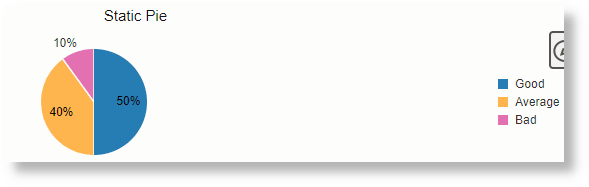
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="pie"> <title><title-text>Static Pie</title-text></title> <chart-value value="50"> <series-name><series-text value="Good"/></series-name> </chart-value> <chart-value value="40"> <series-name><series-text value="Average"/></series-name> </chart-value> <chart-value value="10"> <series-name><series-text value="Bad"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using a Field:
Query:
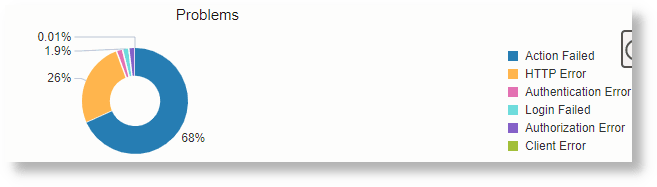
'Problem Priority' != null | link LabelXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="donut"> <title><title-text>Problems</title-text></title> <chart-value field="Count" series-field="Label"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using Additional Table:
Query:
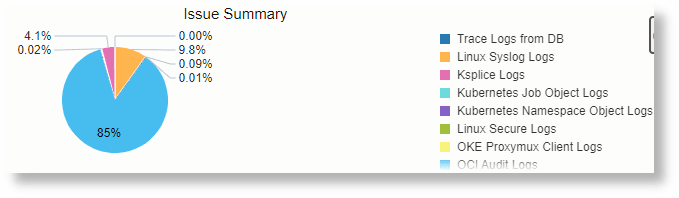
* | link 'Log Source', cluster() | where 'Potential Issue' = '1' | eventstats sum('Count') as Issues by 'Log Source' | createTable name = 'Issue Summary' select 'Log Source', Issues as CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="pie"> <title><title-text>Issue Summary</title-text></title> <chart-value field="Issue Summary[Count]" series-field="Issue Summary[Log Source]"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

Line, Area, and Bar
Line, Area and Bar chart all support the same options.
- Using static values:
Query:
* | linkXML:
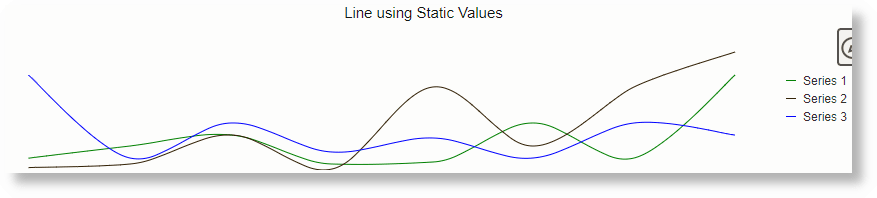
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line"> <title><title-text>Line using Static Values</title-text></title> <chart-value value="10,20,30,5,7,40,10,80" color="green"> <series-name><series-text value="Series 1"/></series-name> </chart-value> <chart-value value="2,5,30,1,70,20,70,100" color="#321F04"> <series-name><series-text value="Series 2"/></series-name> </chart-value> <chart-value value="80,10,40,15,27,10,40,30" color="rgb(0, 0, 255)"> <series-name><series-text value="Series 3"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using a Field:
Query:
Time >= dateRelative(7day) | eval 'Raw Size' = unit('Raw Size', byte) | link Time | eval Week = formatDate('Start Time', E) | sort 'Start Time' | eventstats min('Raw Size') as 'Min. Size', pct('Raw Size', 90) as '90th Pct', avg('Raw Size') as 'Avg. Size' by WeekXML:
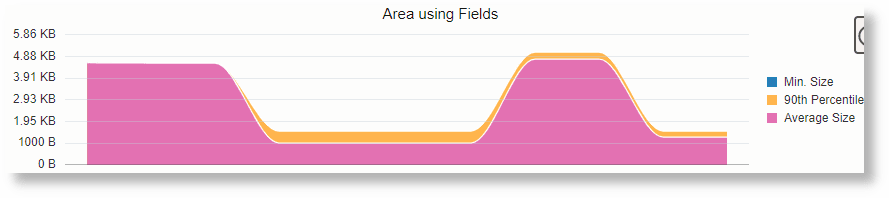
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="area" y-axis="on"> <title><title-text>Area using Fields</title-text></title> <chart-value field="Min. Size"> <series-name><series-text value="Min. Size"/></series-name> </chart-value> <chart-value field="90th Pct"> <series-name><series-text value="90th Percentile"/></series-name> </chart-value> <chart-value field="Avg. Size"> <series-name><series-text value="Average Size"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using Additional Table:
Query:
Time >= dateRelative(7day) and 'Log Source' like '%Audit%' | eval 'Raw Size' = unit('Raw Size', byte) | link Time, 'Log Source' | eval Week = formatDate('Start Time', E) | sort 'Start Time' | eventstats avg('Raw Size') as 'Avg. Size', sum(Count) as Records by Week, 'Log Source' | createtable name = 'Log Source Summary' select Week, 'Log Source', 'Avg. Size' as Size, Records as CountXML:
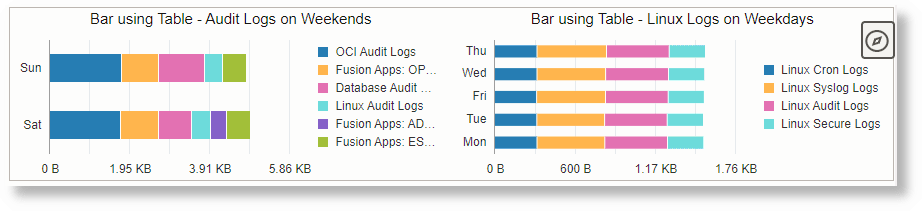
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="bar" x-axis="on" y-axis="on" stack="on" orientation="horizontal"> <title><title-text>Bar using Table - Audit Logs on Weekends</title-text></title> <chart-value group-field="Log Source Summary[Week]" series-field="Log Source Summary[Log Source]" field="Log Source Summary[Size]"> <subset> <input field="Log Source Summary[Week]" alias="Week"/> <input field="Log Source Summary[Log Source]" alias="Source"/> <![CDATA[ Week in ('Sat', 'Sun') and Source like '%Audit%' ]]> </subset> </chart-value> </tile> <tile type="chart" chart-type="bar" x-axis="on" y-axis="on" stack="on" orientation="horizontal"> <title><title-text>Bar using Table - Linux Logs on Weekdays</title-text></title> <chart-value group-field="Log Source Summary[Week]" series-field="Log Source Summary[Log Source]" field="Log Source Summary[Size]"> <subset> <input field="Log Source Summary[Week]" alias="Week"/> <input field="Log Source Summary[Log Source]" alias="Source"/> <![CDATA[ Week not in ('Sat', 'Sun') and Source like 'Linux %' ]]> </subset> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

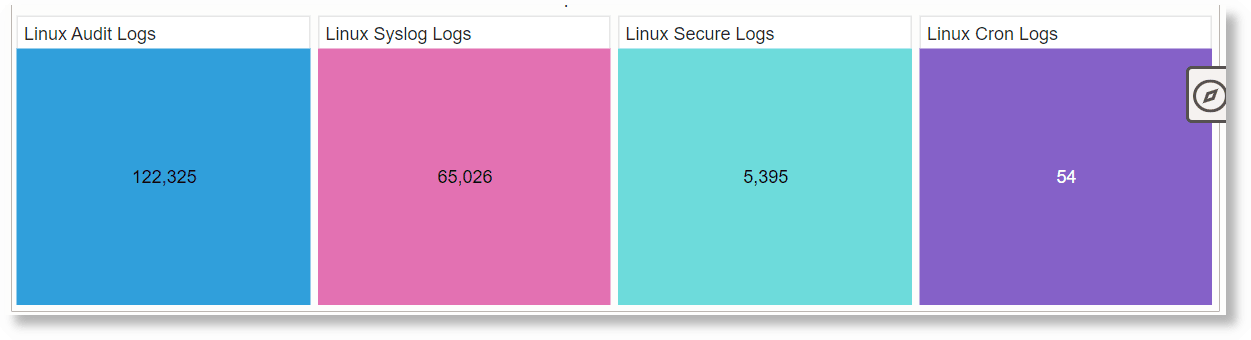
- Using timestats:
Query:
Time >= dateRelative(7day) and 'Log Source' like '%Audit%' | eval 'Raw Size' = unit('Raw Size', byte) | link Time, 'Log Source' | timestats name = 'Log Source Trend' sum('Raw Size') as Size by 'Log Source'XML:
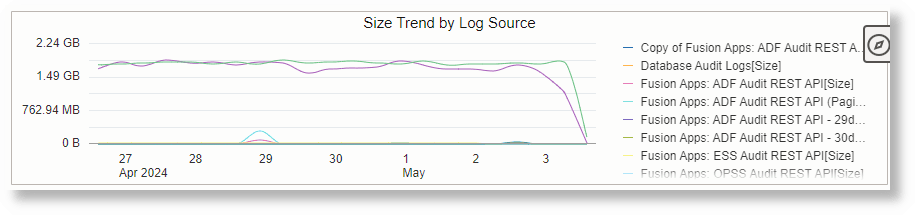
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line" x-axis="on" y-axis="on"> <title><title-text>Size Trend by Log Source</title-text></title> <chart-value field="Log Source Trend[Size]"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

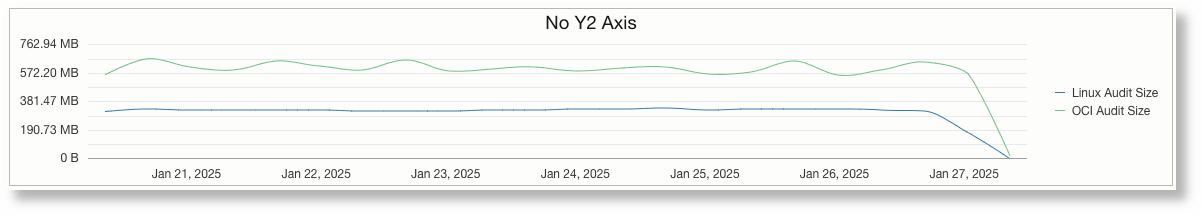
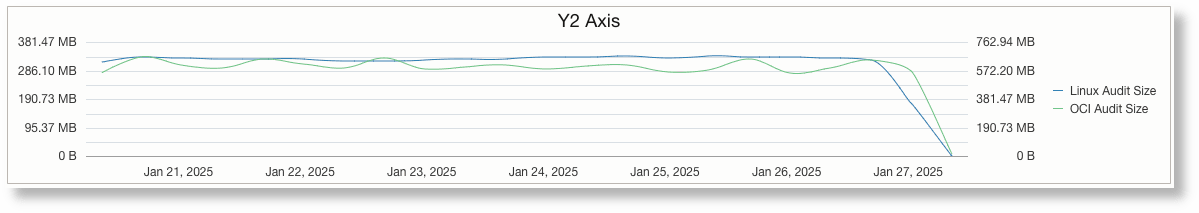
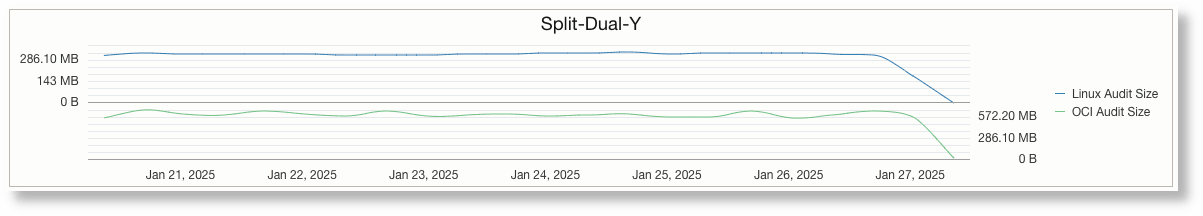
- Using Y2(Secondary Y) axis:
To use Y2 axis, set the y2-axis attribute on tile to
on. On the series that you want to assign to Y2-axis, set use-y2 attribute toon. If the Y-axis must be split, then set split-dual-y attribute toon.Query:
Time >= dateRelative(7day) and 'Log Source' like '%Audit%' | eval 'Raw Size' = unit('Raw Size', byte) | link Time, 'Log Source' | addfields [ * | where 'Log Source' = 'Linux Audit Logs' | timestats name = 'Linux Audit Log Trend' sum('Raw Size') as 'Linux Audit Size' ] | addfields [ * | where 'Log Source' = 'OCI Audit Logs' | timestats name = 'OCI Audit Log Trend' sum('Raw Size') as 'OCI Audit Size' ]XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line" y-axis="on" x-axis="on"> <title><title-text>No Y2 Axis</title-text></title> <chart-value field="Linux Audit Log Trend[Linux Audit Size]"/> <chart-value field="OCI Audit Log Trend[OCI Audit Size]"/> </tile> <tile type="chart" chart-type="line" y-axis="on" x-axis="on" y2-axis="on"> <title><title-text>Y2 Axis</title-text></title> <chart-value field="Linux Audit Log Trend[Linux Audit Size]"/> <chart-value field="OCI Audit Log Trend[OCI Audit Size]" use-y2="true"/> </tile> <tile type="chart" chart-type="line" y-axis="on" x-axis="on" y2-axis="on" split-dual-y="on"> <title><title-text>Y2 Axis</title-text></title> <chart-value field="Linux Audit Log Trend[Linux Audit Size]"/> <chart-value field="OCI Audit Log Trend[OCI Audit Size]" use-y2="true"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:



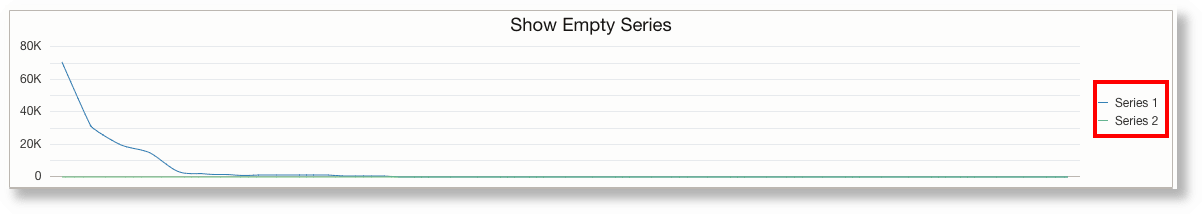
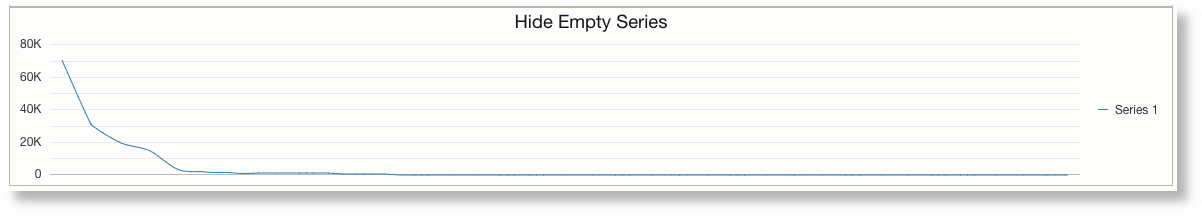
- Hiding empty series:
To hide any series that has
0value for all intervals, set hide-empty-series attribute totrue.Query:
* | link 'Log Source' | rename Count as 'Series 1' | eval 'Series 2' = 'Series 1' - 'Series 1'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line" y-axis="on"> <title><title-text>Show Empty Series</title-text></title> <chart-value field="Series 1"> <series-name><series-text value="Series 1"/></series-name> </chart-value> <chart-value field="Series 2"> <series-name><series-text value="Series 2"/></series-name> </chart-value> </tile> </tiles> </column> </row> <row> <column> <tiles> <tile type="chart" chart-type="line" y-axis="on" hide-empty-series="true"> <title><title-text>Hide Empty Series</title-text></title> <chart-value field="Series 1"> <series-name><series-text value="Series 1"/></series-name> </chart-value> <chart-value field="Series 2"> <series-name><series-text value="Series 2"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:


Additional Options for Line, Area and Bar charts:
The following attributes can be supplied for the Line, Area and Bar
charts for the <tile> element:
| Attribute | Description | Default |
|---|---|---|
stack="on / off" |
Use this to turn on or turn off stacking of values. | off |
orientation="horizontal /
vertical" |
Use this to display the chart items horizontally or vertically. While this works for all the charts, it is typically used for the bar charts. | vertical |
x-axis="on/off" |
Display or hide the X-axis tick marks | off |
y-axis="on/off" |
Display or hide the Y-axis tick marks | off |
y2-axis="on/off" |
Display or hide the secondary Y-axis tick marks | off |
split-dual-y="on/off" |
Splits the space given to y and y2 axis | off |
hide-empty-series="true" |
Hide series that has zero value for all intervals | false |
Gauge
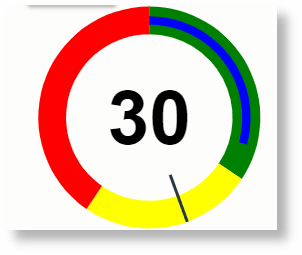
- Using static values:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="gauge" gauge-type="circular"> <chart-value value="30" color="blue"> <chart-min value="1"/> <chart-max field="90"/> <chart-threshold value="35" color="green"/> <chart-threshold value="60" color="yellow"/> <chart-threshold value="100" color="red"/> <chart-reference-line value="45" color="#283747"/> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

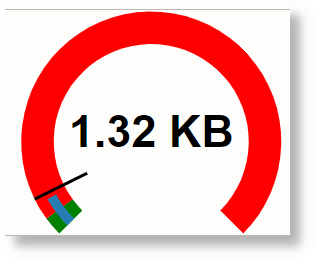
- Using Field:
Query:
* | eval 'Raw Size' = unit('Raw Size', byte) | link | eventstats pct('Raw Size', 25) as '25th Pct', pct('Raw Size', 90) as '90th Pct', avg('Raw Size') as 'Avg. Size', max('Raw Size') as 'Max. Size' | eval thresholdColor = 'darkred'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="gauge" gauge-type="dial"> <chart-value field="Avg. Size"> <chart-min field="Min. Size"/> <chart-max field="Max. Size"/> <chart-threshold field="25th Pct" color="green"/> <chart-threshold field="90th Pct" color="red"/> <chart-reference-line field="90th Pct" color-field="thresholdColor"/> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

Gauge types:
Following are the valid values for the gauge-type
attribute:
- vertical
- horizontal
- circular
- semi-circular
- dial
Treemap Small
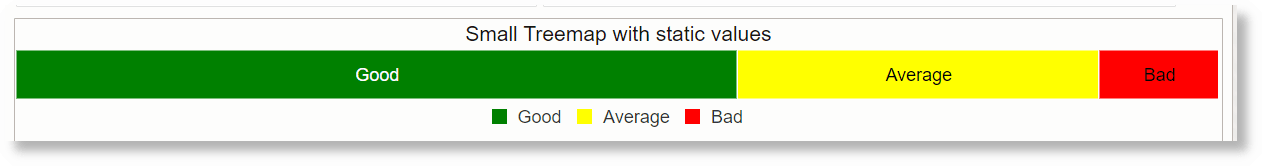
- Using static values:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap-small"> <title><title-text>Small Treemap with static values</title-text></title> <chart-value value="60" color="green"> <series-name><series-text value="Good"/></series-name> </chart-value> <chart-value value="30" color="yellow"> <series-name><series-text value="Average"/></series-name> </chart-value> <chart-value value="10" color="red"> <series-name><series-text value="Bad"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

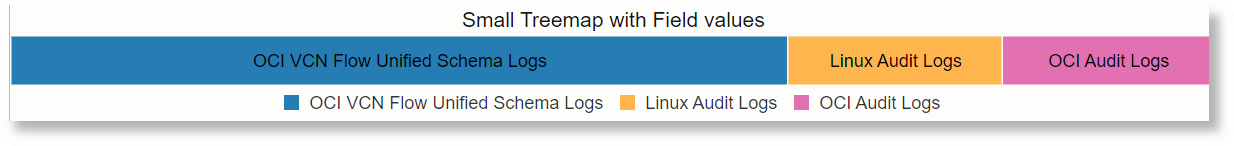
- Using a Field:
Query:
* | link 'Log Source' | sort -Count | top limit=3 CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap-small"> <title><title-text>Small Treemap with Field values</title-text></title> <chart-value field="Count" series-field="Log Source"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

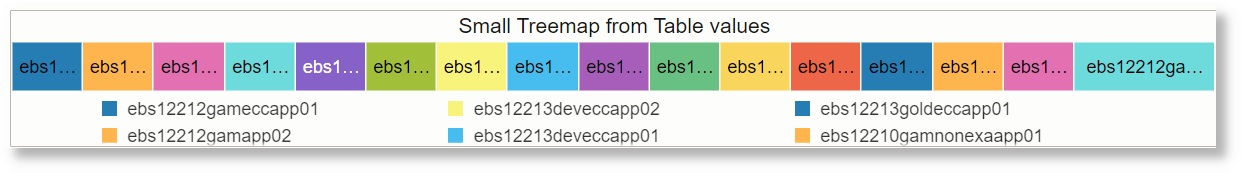
- Using Additional Table:
Query:
* | link 'Entity' | eventstats distinctcount('Log Source') as 'Log Sources' by Entity | createTable name = 'Log Sources by Entity' select Entity, 'Log Sources' as CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap-small"> <title><title-text>Small Treemap from Table values</title-text></title> <chart-value field="Log Sources by Entity[Count]" series-field="Log Sources by Entity[Entity]"> <subset> <input field="Log Sources by Entity[Entity]" alias="Entity"/> <![CDATA[ Entity like 'ebs122%' ]]> </subset> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

Treemap / Sunburst
Treemap and Sunburst charts accept the same options.
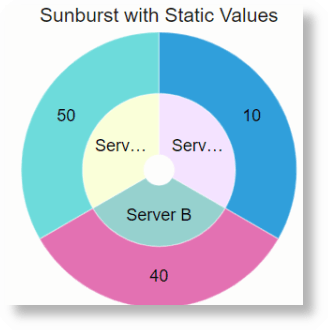
- Using static values:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sunburst"> <title><title-text>Sunburst with Static Values</title-text></title> <chart-value value="10"> <series-name><series-text value="Server A"/></series-name> </chart-value> <chart-value value="40"> <series-name><series-text value="Server B"/></series-name> </chart-value> <chart-value value="50"> <series-name><series-text value="Server C"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using a Field:
Query:
'Log Source' like 'Linux %' | link 'Log Source'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap"> <title><title-text>Treemap with Field Values</title-text></title> <chart-value field="Count" series-field="Log Source"/> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

- Using Additional Table:
Query:
* | eval 'Raw Size' = unit('Raw Size', byte) | link 'Log Source' | eventstats sum('Raw Size') as Size by 'Log Source' | createTable name = 'Log Sources' select 'Log Source', SizeXML:
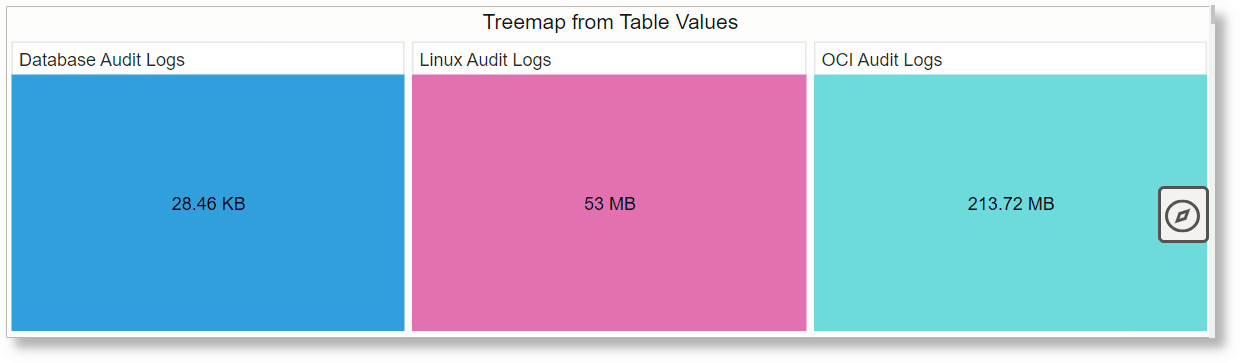
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap"> <title><title-text>Treemap from Table Values</title-text></title> <chart-value field="Log Sources[Size]" series-field="Log Sources[Log Source]"> <subset> <input field="Log Sources[Log Source]" alias="Source"/> <![CDATA[ Source like '%Audit%' ]]> </subset> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>Output:

Common Chart Options
The following options can be used to configure all of the charts.
Provide these as attributes to the <tile> element:
| Attribute | Description | Default |
|---|---|---|
show-legend="true/false" |
Control whether the chart legends should be shown or hidden. | true |
legend-position="start/end/top/bottom/auto" |
Specifies where the legend should be displayed. | auto |
border="none" |
Hide the border around the tile by setting this attribute. | - |
Condition Tile
This is a tile used for processing conditions. Use it to show or hide one or more tiles based on the condition. Conditions will be evaluated in order. In case of a match, the tiles are displayed. If there is no match and there is an else condition, then the else condition is evaluated. There is no elseif condition. However, you can get the same behavior by using multiple if conditions.
<tile type="condition">
<condition type="if" field="Critical" operator="gt" value="100">
<tile type="text" field="Critical" color="rgb(255, 0, 0)"/>
</condition>
<condition type="if" field="Critical" operator="gt" value="30">
<tile type="text" field="Critical" color="rgb(255, 255, 0)"/>
</condition>
<condition type="else">
<tile type="text" field="Critical" color="rgb(0, 0, 255)"/>
</condition>
</tile>type: This attribute describes the type of tile and is a mandatory
value. For the text tile, the value is condition.
condition tag: This tag describes the condition that needs to be evaluated.
-
type: Type of condition. The values can be
iforelse. -
field: This is the field whose value is to be compared.
-
operator: The operator to be used for evaluation,
Operator Description =Check for equality
!=Check that the value is not equal
gtField value is greater than the specified value
ltField value is less than the specified value
>=Field value is greater than or equal to
<=Field value is less than or equal to
NULLField value is null
NOT NULLField value is not null
INCheck if the field value is in the specified comma separated list
NOT INCheck if the field value is not in the specified comma separated list
-
value: value
tile tag: This tag defines the tile that will be displayed if the
condition evaluates to true.
Separator Tile
This is used to show a separator between tiles.
<tile type="separator" display="horizontal"/>type: The type of tile. This is a mandatory value and for text tile,
the value is separator.
display: Use this attribute to define if the separator must be
horizontal or vertical. The default value is
vertical.
Expander Tile
This tile is used to show a tile when a link is clicked on another tile. It can be used to show the summary-detail relationship.
<tile type="expander">
<tile field="All" href="show(text-tile, left, false)"/>
<expandtiles id="text-tile">
<tile type="text" value="Show This">
<title><title-text>Hidden Tile</title-text></title>
</tile>
</expandtiles>
</tile>
<tile type="expander">
<tile field="All" href="show(id=show-tile, expand=right, bounding-box=true)"/>
<expandtiles id="show-tile">
<tile type="text" value="Show This">
<title><title-text>Hidden Tile</title-text></title>
</tile>
</expandtiles>
</tile>An expander must have two tiles under it. One of the tiles must be a link tile with
the href attribute defined as show(<EXPANDED_TILE_ID>,
<EXPAND_DIRECTION>, <REQUIRE_BOUNDING_BOX>)
where:
-
EXPANDED_TILE_ID: ID of the tile displayed when the link is clicked
-
EXPAND_DIRECTION: The location where the tile must be displayed. This can have following values:
left- Show tile to the left of the link tileright- Show tile to the right of the link tiletop- Show tile at the top of the link tilebottom- Show tile at the bottom of the link tilereplace- Replace the link tile -
REQUIRE_BOUNDING_BOX: If set to
true, then a border encloses the link and the expanded tile.
Common Tags
Listed here are some of the common tags used in the tiles.
Topics:
<title> Tag
You can use the <title> tag to define the title content for an
element. <title> is not mandatory. You can omit the title, or
provide an empty <title/> to not display a title.
<title> is a container tag for the
<title-text> and <title-icon> tags that
define the title content.
To align the title elements, use the align attribute.
<title-text>
Use the <title-text> to define a title. You can hard-code the
title using the value attribute, or use the value of a field using the field attribute.
You can use more than one <title-text> attribute to construct a
dynamic text.
Example:
<title>
<!--
* | link 'Log Source' | eval 'Number of Servers' = 10 | eval 'Storage Capacity' = unit(1230, gb)
-->
<title-text>You have </title-text>
<title-text field="Number of Servers"/>
<title-text> Servers, and </title-text>
<title-text field="Storage Capacity"/>
<title-text> of Storage.</title-text>
</title>The following are the attributes supported by the <title-text>
tag:
<title-icon>
Use this tag to display an icon for a title. This tag needs to be defined under a
<title> tag.
You can use more than one <title-icon> to display multiple icons.
The text and icons are ordered in the same order defined in the tile definition.
Example:
<tiles>
<title>
<title-text>Server </title-text>
<title-icon font-size="large" color="#BF360C">oj-ux-ico-check-circle-s</title-icon>
<title-text> Storage </title-text>
<title-icon font-size="large" color="#1B5E20">oj-ux-ico-check-circle-s</title-icon>
<title-text> Network </title-text>
<title-icon font-size="large" color="#FFEB3B">oj-ux-ico-check-circle-s</title-icon>
</title>
</tiles>The following are the attributes supported by the <title-icon>
tag:
<title-link>
Use this tag to display a link in the title. This tag must be defined under a <title> tag.
You can use more than one <title-link> to display multiple links. The text, icons, and links are ordered in the same order as defined in the <title> definition.
Example:
<tile type="chart" chart-type="pie">
<title>
<title-text>Total Size: </title-text>
<title-link field="TotalSize" href="show(id=size-trend)"/>
</title>
<chart-value field="Size" series-field="Server"/>
</tile>Commonly Used Attributes
The following attributes are used in multiple tags to create tiles.
Topics:
field
Use the field attribute in a <tile> or
<title-text> tag to display the value of that field. If the
field is marked using a unit, then the value is formatted
accordingly.
The field attribute is used inside a <condition> tag to specify
the field on which to check the condition.
The field attribute is also used in the <chart-value> and
<chart-by-clause> tags.
The value of the field is taken from the first row of the link table, when used
with the <tile>, <title-text>, or
<condition> tags. It is used to pickup the name of the
chart when used with the <chart-value> clause. It is used to
specify the value of the by clause for charts using a by-clause, when
used in the <chart-by-clause> tag.
value
Use the value attribute in a <tile> or
<title-text> to supply a hard-coded value. In a
<condition> clause, this is used to specify the value of the
field to be matched. In a <chart-by-clause> tag, the value
specifies the time series that should be displayed in the chart.
icon
Use this attribute to display an icon in a tile. You can use the icon-align attribute to control the position of the icon, with respect to the field or text value. The icon must be the name of the icon from Oracle's Icon Repository.
Example:
<tiles>
<tile icon="oj-ux-ico-check-circle-s" icon-color="#22BB00" color="#000000" value=" No Issues"/>
</tiles>align
Use this attribute to align the title above or below the contents. Valid values are top or bottom.
icon-align
Use this attribute to control the alignment of the icon within a tile. Valid values are before and after.
Example:
<tiles>
<tile font-size="medium" icon="oj-ux-ico-arrow-circle-down" icon-align="after" value=" Server 1 " >
<title>
<title-icon color="#BF360C">oj-ux-ico-warning</title-icon>
<title-text>Server Status</title-text>
</title>
</tile>
</tiles>font-size
You can use this attribute to control the font size for any value. You can provide explicit pixel size, or use one of the following predefined sizes:
- small (18px)
- medium (25px)
- large (30px)
color
Use this attribute to define the color of the text or an icon. You can define the color using hex, rgb, or rgba values.
background-color
Use this attribute to define the fill or background color of a container. You can define the color using hex, rgb, or rgba values.