リンクのタイル
リンク内のタイル・ビジュアライゼーションを使用して、サマリー・データを表示します。この機能により、複数の個々のタイルが1つにまとめられます。そのため、ダッシュボードで複数のタイルをリンク内のタイル・ビジュアライゼーションに置き換えると、ダッシュボードをロードする際のパフォーマンスが向上します。
問合せやビジュアライゼーションを含めることができ、各タイルのルック・アンド・フィールを変更できます。タイル定義は XML形式で作成できます。The tiles can be of the type Field, Text, Link, Inline, Visualization, Condition, Separator, and Expander.
次に、ビジュアライゼーションで複数のタイルを使用する例を示します。

前述のタイル例のXML定義については、「タイル例のXML定義」を参照してください。タイル・レイアウト、対応する問合せおよびXML定義の完全な例は、「リンクのタイル・レイアウトの例」を参照してください。
リンク視覚化のタイルは、XML定義のレイアウト・タグおよびタイル・タグを使用して構成されます。これらのタグおよび構成に使用できるオプションの詳細は、次を参照してください。
タイル例のXML定義 🔗
次に、前述の例のタイルのXML定義を示します。
<summary>
<container background-color="rgba(228, 245, 211, 0.5)">
<title>
<title-icon font-size="medium" color="rgb(231, 131, 0)">oj-ux-ico-user-available</title-icon>
<title-text font-size="large" color="rgb(255, 0, 0)">Users</title-text>
</title>
<table>
<row>
<column>
<tiles background-color="#24c4c4">
<title><title-text color="rgb(0, 0, 255)">Actors</title-text></title>
<tile type="link" field="Risky" href="http://example.com" font-size="small" color="priority-high" format="currency" currency="USD"/>
<tile field="Actives" format="currency" currency="USD"/>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Threats</title-text></title>
<tile type="condition">
<condition type="if" field="Critical" operator=">=" value="203120">
<tile type="text" icon="oj-ux-ico-check-circle" field="All" color="priority-low" font-size="large"/>
<tile type="link" field="Critical" href="show(destination-endpoint)">
<title align="bottom"><title-text font-size="2.1vmax" color="#000000">Critical Bottom</title-text></title>
</tile>
</condition>
</tile>
<tile type="condition">
<condition type="if" field="High" operator="NOT NULL">
<tile field="High" color="rgba(123, 20, 219, 1)"/>
</condition>
</tile>
<tile field="Medium" background-color="#24c4c4"/>
<tile type="text" field="Low"/>
<tile type="separator"/>
<tile type="text" field="Suppressed">
<title align="bottom"><title-text>Suppressed</title-text></title>
</tile>
</tiles>
</column>
<column>
<tiles id="destination-endpoint" hidden="true">
<title><title-text>Destination Endpoints</title-text></title>
<tile type="inline">
<title><title-text>Inline Tile</title-text></title>
<tile field="RiskyEP" href="http://example.com"><title/></tile>
<tile value=" out of " type="text"><title/></tile>
<tile field="Low"><title/></tile>
</tile>
<tile type="link" field="Accessed" format="currency" currency="USD" color="rgba(212, 73, 38, 1)"/>
</tiles>
</column>
</row>
<row>
<column>
<tiles layout="table" columns="2">
<title><title-text>Threats</title-text></title>
<tile type="condition">
<condition type="if" field="Critical" operator=">=" value="2031201">
<tile type="text" value="Should not be visible"/>
</condition>
<condition type="if" field="Critical" operator="!=" value="2031201">
<tile type="text" field="All"/>
</condition>
</tile>
<tile type="condition">
<condition type="if" field="Critical" operator=">=" value="200000">
<tile type="text" field="Critical" color="rgb(255,0,0)"/>
<tile type="text" field="High"/>
</condition>
<condition type="if" field="Critical" operator=">=" value="100000">
<tile type="text" field="Critical" color="rgb(255,255,0)"/>
</condition>
<condition type="else">
<tile type="text" field="Critical" color="rgb(0,255,0)"/>
</condition>
</tile>
<tile type="condition">
<condition type="if" field="TextField" operator="NOT IN" value="outside,beside,insider">
<tile type="text" field="Low"/>
</condition>
</tile>
<tile type="separator" display="horizontal"/>
<tile type="condition">
<condition type="if" field="RiskyEP" operator="IN" value="124,213,25">
<tile type="text" field="Suppressed"/>
</condition>
</tile>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Spark Two Tiles</title-text></title>
<tile type="chart" chart-type="sparkline">
<chart-value field="CPU usage">10,9,8,20,19,18,30,29,28</chart-value>
</tile>
<tile field="orcl"/>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Only Spark</title-text></title>
<tile type="chart" chart-type="sparkline" >
<title><title-icon>oj-ux-ico-airplay</title-icon><title-text>Mem Used Chart</title-text></title>
<chart-value field="Memory Used">10,9,8,7,6,5,6,7,8,9,10</chart-value>
</tile>
</tiles>
</column>
<column>
<tiles>
<title><title-text>Visualization</title-text></title>
<tile type="chart" chart-type="sparkline">
<title><title-text>Static Spark</title-text></title>
<chart-value color="rgba(255, 0, 0, 1)">0,1,2,3,4,5,6,2,4,10,3,19,6,5,2,0</chart-value>
</tile>
<!-- This is a test comment -->
</tiles>
</column>
</row>
</table>
</container>
<container>
<title><title-text>Hosts</title-text></title>
<table>
<row>
<column>
<tiles>
<title><title-text>Host Issues</title-text></title>
<tile type="text" field="Risky"/>
<tile type="text" field="Active"/>
<tile type="link" field="All" href="show(id=all-tile)"/>
<tile type="expander">
<tile type="link" field="Critical" href="show(id=critical-det, expand=bottom, bounding-box=false)"/>
<expandtiles id="critical-det">
<tile value="Expanded View">
<title><title-text>Detail Tile</title-text></title>
</tile>
</expandtiles>
</tile>
</tiles>
</column>
<column>
<tiles id="all-tile">
<title><title-text>Host Works</title-text></title>
<tile type="text" field="RiskyEP">
<title><title-text>Risky</title-text></title>
</tile>
<tile type="link" value="Accessed" href="http://oracle.com">
<title><title-text>Link Value</title-text></title>
</tile>
</tiles>
</column>
</row>
</table>
</container>
</summary>前述の例のレイアウトに使用されるサンプル問合せ:
* | link
| eval Risky = 10.21 | eval Actives = 20 | eval All = 2390
| eval Critical = 203120 | eval High = 11 | eval Medium = 78
| eval Suppressed = 20 | eval Low = 300 | eval RiskyEP = 25 | eval Accessed = 132
| eval TextField = inside
| eval orcl = url('https://docs.oracle.com/en-us/iaas/logging-analytics/doc/perform-advanced-analytics-link.html', 'View Documentation')タイル・エディタ 🔗
タイルを作成するには、リンク・コンソールから「タイル」をクリックし、メニューから「新規」をクリックします。カスタム・テンプレートを含むタイル・エディタが開きます。または、既存のタイルを編集するには、「タイル」をクリックし、メニューから「編集」をクリックします。タイル・エディタには、タイル定義の構文強調表示と検証が用意されています。
XML定義の形式は次のとおりです。
<summary>
<container>
<table>
<row>
<column>
<tiles>
<tile></tile>
<tile></tile>
</tiles>
<column>
</row>
</table>
</container>
</summary>タイルのXML定義を編集してカスタマイズします。
[Ctrl]-[Q](または[Cmd-Q])を使用して、エディタでタイルを展開および縮小できます。任意のタイルにカーソルを置き、[Ctrl]-[Q](または[Cmd-Q])を押してタイルを縮小します。
レイアウト・タグ 🔗
これらはタイルのレイアウトを説明するタグですが、タイル内のテキストのレイアウトは説明しません。
トピック:
要約タグ
タイル定義は、サマリー・タグ内に配置する必要があります。
<summary></summary>コンテナ・タグ
これは、タイルのコンテナまたはトップ・レベル・グループの説明で、必須です。
<container display="none" background-color="rgba(228, 245, 211, 0.5)">
<title>
<title-text color="rgb(255,0,0)" font-size="30px">Users</title-text>
</title>
</container>-
display: これはコンテナのオプション属性であり、コンテナ・パネルの表示の制御に使用されます。displayがnoneに設定されている場合、タイトルや背景色を含め、パネルは表示されません。 -
background-color: この属性は、コンテナの背景色を定義します。オプション属性。指定しない場合、使用されるデフォルト値はoj-bg-neutral-30 redwoodクラスです。受け入れられる入力値は、rgb、rgbaまたはhexの形式です。 -
title tag: これはオプションの属性であり、コンテナにタイトルを与えるために使用されます。タグの対応する属性を使用して、カスタムの色またはフォント・サイズを指定できます。
表、行、列タグ
-
表タグ: これは必須タグであり、表の開始を説明しています。コンテナごとに1つの表のみを指定できます。
-
行タグ: これは必須タグです。各表には少なくとも1つの行が必要です。表ごとに複数の行を指定できます。
<row type="separator"></row>を指定すると、コンソールに水平セパレータがレンダリングされます。 -
列タグ: これは必須タグで、行内の各列について説明します。各行に複数の列を指定できます。
タイル・タグ
これは必須タグで、タイルのリストについて説明します。このタグには、1つまたは複数の<tile>タグを指定できます。タイルのレンダリングは、レイアウトおよび列属性を使用して制御できます。
デフォルトでは、レイアウトは水平です。ただし、layoutをtableに設定し、columns属性の行当たりの列数を指定することで、表のレイアウトを選択できます。
tilesタグには、オプションのidおよびhidden属性を指定できます。id属性を使用して、コンテンツを表示または非表示にできます。hidden属性は、コンテンツをデフォルトで非表示にするかどうかを定義します。値は、trueまたはfalseです。
titleタグはオプションの属性であり、タイルにタイトルを与えるために使用されます。タグのcolor属性およびfont-size属性を使用すると、カスタムの色またはフォント・サイズを使用できます。
<tiles layout="table" columns="2" id="tiles-1" hidden="true">
<title>
<title-text color="#ff0000" font-size="20px">Threats</title-text>
</title>
<tile></tile>
<tile></tile>
</tiles>タイル・タグ 🔗
tileタグは、個々のタイルを示します。タイル・タグの属性は、タイルのタイプによって異なります。オプションのidおよびhidden属性を持つことができます。
id属性は、コンテンツの表示または非表示に使用されます。hidden属性は、コンテンツをデフォルトで非表示にするかどうかを指定します。属性の値はtrueまたはfalseです。
タイル・タグを使用して、静的テキストまたはフィールドの値を表示できます。フィールドが使用されている場合は、リンク表の最初の行のフィールドの値が使用されます。
トピック:
フィールド・タイル
これは、フィールドの値を表示するために使用されるタイルです。フィールドにはオプションのタイトルを設定できます。フィールドのタイプは自動的に推測されます。フィールドがunitを使用して書式設定されている場合、その単位が自動的に表示されます。url関数を使用してフィールドがリンクとして書式設定されている場合、リンクが表示されます。
フィールドには複数の値を指定できるため、リンク表の最初の行の値が使用されます。表の最初の行に必要な値を必ず取得する必要があります。値をロールアップする必要がある場合は、eventstatsコマンドを使用できます。
<tile field="Response Time" icon="oj-ux-ico-check-circle" icon-align="after"/>
<tile field="Response Time"><title><title-text>Time Taken</title-text></title></tile>
<tile field="Response Time"><title/></tile>
<tile field="High" color="rgba(123, 20, 219, 1)">
<title align="bottom">
<title-text color="#00FF00" font-size="20px">High Threats</title-text>
</title>
</tile>
<tile field="Active" format="currency" currency="USD"/>titleタグ: <title>タグ
色: 色
font-size: font-size
formatおよびcurrency: formatはオプションの属性であり、フィールド値に書式を指定するために使用されます。現在、currencyの形式がサポートされています。通貨のタイプは、currency属性で指定します。
icon: icon
icon-align: icon-align
テキスト・タイル
これは、単一のテキスト値を表示するために使用されるタイルです。現在、タイルはタイプcurrencyでフォーマットできます。
<tile type="text" value="300" color="rgba(123, 20, 219, 1)">
<title align="bottom">
<title-text color="#00FF00" font-size="20px">High Threats</title-text>
</title>
</tile>
<tile type="text" value="Infrastructure" color="#FF0000" font-size="30px" icon="oj-ux-ico-check-circle" icon-align="before"/>
<tile type="text" value="15000" format="currency" currency="USD"/>type: これは、text型のタイルではオプションです。
value: value
titleタグ: <title>タグ
色: 色
font-size: font-size
formatおよびcurrency: formatはオプションの属性であり、タイル値に書式を指定するために使用されます。現在、currencyの形式がサポートされています。通貨のタイプは、currency属性で指定します。
icon: icon
icon-align: icon-align
リンク・タイル
これは、リンクの表示に使用されるタイルです。リンクは、静的リンクにすることも、urlリンク・フィールドから取得することもできます。リンク・タイルを使用して、別のタイルを表示または非表示にすることもできます。
<tile type="link" field="Risky" href="http://example.com" icon="oj-ux-ico-check-circle" icon-align="before"/>
<tile type="link" value="12345" format="currency" currency="USD" color="rgba(212, 73, 38, 1)" href="http://oracle.com"/>
<tile type="link" field="orcl">
<title align="bottom">
<title-text color="rgba(255, 255, 0, 0.5)">Oracle</title-text>
</title>
</tile>
<tile type="link" href="show(another-tile)" value="Click Me"/>type: この属性は、タイルのタイプを示します。これはオプションの属性で、field属性で使用されるフィールドがurl関数から使用されている場合のみ使用できます。
field: field
href: これはオプションの属性であり、リンクの値を持ちます。これは、フィールドがurlタイプでない場合、または静的値の場合に使用される値です。
href属性でshow(id)を使用して、別のタイルを表示または非表示にします。
value: value
color: 指定しない場合、使用されるデフォルトの色は#02629f色です。
font-size: font-size
titleタグ: <title>タグ
formatおよびcurrency: formatはオプションの属性であり、タイル値に書式を指定するために使用されます。現在、currencyの形式がサポートされています。通貨のタイプは、currency属性で指定します。
icon: icon
icon-align: icon-align
インライン・タイル
文字列の書式設定に使用されるインライン・タイル。
<tile type="inline">
<title><title-text>Inline Tile</title-text></title>
<tile field="RiskyEP" href="http://example.com"><title/></tile>
<tile type="text" value=" out of "><title/></tile>
<tile field="All"><title/></tile>
</tile>type: この属性は、タイルのタイプを示します。
titleタグ: <title>タグ
tileタグ: タイルはinlineタイルの下にネストできます。チャート、エクスパンダおよびその他のインライン・タイルを除くすべてのタイルがサポートされます。ネストされたタイルの値部分のみが評価され、タイトルは評価されません。
ビジュアライゼーション・タイル
トピック:
一般フォーマット
ビジュアライゼーション・タイルの一般的な構造は次のとおりです。
- 静的値を含むチャート:
<tile type="chart" chart-type="CHART TYPE"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value value="HARD-CODED DATA"/> </tile> - 単一のフィールドを含むチャート:
<tile type="chart" chart-type="CHART TYPE"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value field="DATA FIELD"> <subset> <input field="FIELD NAME" alias="ALIAS FOR FIELD NAME"/> <![CDATA[ FILTER QUERY ]]> </subset> </chart-value> </tile> - 複数の一連の静的値を含むチャート:
<tile type="chart" chart-type="CHART TYPE"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value value="60" color="#4CAF50"> <series-name> <series-text value="Good"/> </series-name> </chart-value> <chart-value value="30" color="rgb(255, 179, 0)"> <series-name> <series-text value="Ok"/> </series-name> </chart-value> <chart-value value="10" color="darkred"> <series-name> <series-text value="Bad"/> </series-name> </chart-value> </tile> - 複数の一連のフィールド値を含むチャート:
<tile type="chart" chart-type="pie"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value series-field="Log Source Averages[Log Source]" field="Log Source Averages[Average Size]"> <subset> <input field="Log Source Averages[Log Source]" alias="Log Source"/> <![CDATA[ 'Log Source' like 'Linux %' ]]> </subset> </chart-value> </tile> - 1つのシリーズおよび複数のグループを持つチャート(線、棒または面のみ):
<tile type="chart" chart-type="bar"> <title> <title-text>OPTIONAL TITLE</title-text> </title> <chart-value group-field="Log Source Averages[Log Source]" field="Log Source Averages[Average Size]"/> </tile>
titleタグ
これはオプションのタグで、タイルにタイトルを指定するために使用されます。指定しない場合、フィールド値が表示されます。フィールドも指定されていない場合、タイトルは空です。タグのcolor属性およびfont-size属性を使用して、カスタムの色またはフォント・サイズを使用できます。
align属性を設定して、topまたはbottomでタイトルを表示できます。デフォルトはtopです。
型
この属性は、タイルのタイプを示します。これは必須の値であり、チャート・タイルの場合はchartである必要があります。
チャート・タイプ
この属性は必須で、ビジュアライゼーションのタイプについて説明します。<chart-type>の有効な値は次のとおりです。
| 値 | 説明 |
|---|---|
sparkline |
時系列データの概要を表示するのに役立つコンパクトなチャート |
pie |
円チャート |
donut |
ドーナツ・グラフ円グラフに適用可能なすべてのオプションもこのチャートに適用できます。 |
line |
折れ線チャート |
area |
面グラフ |
bar |
バー・チャート垂直方向または水平方向に設定できます。折れ線グラフ、面グラフおよび棒グラフはすべて、同じタイプのオプションを受け入れます。 |
gauge |
予想される範囲を示すコンテキストでメトリックを表示する場合に便利です。縦、横、円形、半円形、ダイヤルを支えて下さい |
treemap-small |
単一の行、コンパクトなツリーマップ。 |
treemap |
ツリーマップ・グラフ |
sunburst |
サンバースト・チャート |
チャートの値
チャートのデータは、<chart-value>属性を使用して指定できます。静的データ、リンクのメイン テーブルまたは追加テーブルのフィールドを指定できます。サポートされているフィールドの数は、チャート・タイプによって異なります。
chart-valueに使用できる属性は次のとおりです。
| 属性 | 説明 |
|---|---|
value |
チャートに使用するハードコード値を指定します。リストを受け入れるチャートの場合は、カンマ区切りの値リストを指定できます。 |
field |
ハードコードされた値の代わりに、チャートにデータをロードするフィールドを指定します。これは、リンク・メイン表のフィールド、またはcreateTableコマンドを使用して作成された追加表の1つです。また、これは、timestatsまたはtimeclusterを使用して作成された特定のチャートにもなります。このフィールドには数値が必要です。
|
group-field |
チャートにデータのグループを作成するために使用できる文字列値を含むフィールド。これらのグループはX軸に表示されます。このオプションは、折れ線グラフ、面グラフおよび棒グラフでのみサポートされています。グループのメトリックのセットを比較する場合に役立ちます。たとえば、一連のUIサーバーをグループとして定義し、グループUI_1、UI_2などのDurationを比較できます。
|
series-field |
文字列値を含むフィールド。一意の値はそれぞれ、チャートに系列を作成するために使用されます。 |
color-field |
チャートがサポートする場合は、使用する色を指定します。このフィールドには、有効なカラー文字列またはHTMLカラー・コードのみを含める必要があります。 |
color |
このフィールドを使用して、ハードコードされた色を指定します。例: darkred、rgb(255, 179, 0)、#4CAF50 |
サブセット:
timestatsコマンドまたはtimeclusterコマンドからのデータ、または表からのデータをチャートに表示できます。データのサブセットのみを表示する場合は、データをフィルタするサブセット・セクションを定義できます。
サブセット・タグには、フィルタ問合せから参照する必要があるフィールドごとに1つの<input>タグが必要です。次に、<![CDATA[]]タグを使用して、別名を参照する問合せを定義します。
<tile type="chart" chart-type="line">
<title>
<title-text>Line using Timestats chart </title-text>
<title-text>- Log Source LIKE Linux %</title-text>
</title>
<chart-value field="Count">
<subset>
<input field="Log Source" alias="Source"/>
<![CDATA[
Source LIKE 'Linux %'
]]>
</subset>
</chart-value>
</tile>スパークライン
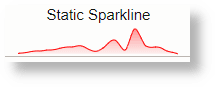
- 静的な値の使用:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Static Sparkline</title-text></title> <chart-value color="rgba(255, 0, 0, 1)" value="0,1,2,3,4,5,6,2,4,10,3,19,6,5,2,0"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- フィールドの使用:
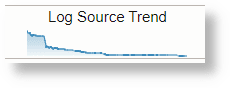
Query:
* | link Time, 'Log Source' | rename Count as 'Log Source Records'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Log Source Trend</title-text></title> <chart-value field="Log Source Records"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- 追加表の使用:
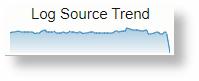
Query:
Time >= dateRelative(1month) | link Time, 'Log Source' | eval Week = formatDate('Start Time', E) | eventstats avg(Count) as 'Average Count' by Week | createTable name = 'Weekly Trend' select 'Average Count', WeekXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Log Source Trend</title-text></title> <chart-value field="Weekly Trend[Average Count]"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- タイムスタンプの使用:
Query:
Time >= dateRelative(1month) | link Time, 'Log Source' | timestats name = 'Log Source Trend' sum(Count) as RecordsXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sparkline"> <title><title-text>Log Source Trend</title-text></title> <chart-value field="Log Source Trend[Records]"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

パイとドーナツ
円グラフに適用可能なすべてのオプションは、ドーナツ・チャートにも適用されます。
- 静的な値の使用:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="pie"> <title><title-text>Static Pie</title-text></title> <chart-value value="50"> <series-name><series-text value="Good"/></series-name> </chart-value> <chart-value value="40"> <series-name><series-text value="Average"/></series-name> </chart-value> <chart-value value="10"> <series-name><series-text value="Bad"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

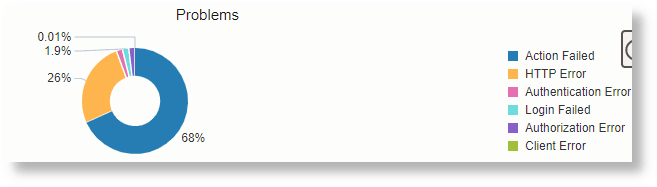
- フィールドの使用:
Query:
'Problem Priority' != null | link LabelXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="donut"> <title><title-text>Problems</title-text></title> <chart-value field="Count" series-field="Label"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- 追加表の使用:
Query:
* | link 'Log Source', cluster() | where 'Potential Issue' = '1' | eventstats sum('Count') as Issues by 'Log Source' | createTable name = 'Issue Summary' select 'Log Source', Issues as CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="pie"> <title><title-text>Issue Summary</title-text></title> <chart-value field="Issue Summary[Count]" series-field="Issue Summary[Log Source]"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

線、面および棒
折れ線グラフ、面グラフ、棒グラフはすべて同じオプションをサポートしています。
- 静的な値の使用:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line"> <title><title-text>Line using Static Values</title-text></title> <chart-value value="10,20,30,5,7,40,10,80" color="green"> <series-name><series-text value="Series 1"/></series-name> </chart-value> <chart-value value="2,5,30,1,70,20,70,100" color="#321F04"> <series-name><series-text value="Series 2"/></series-name> </chart-value> <chart-value value="80,10,40,15,27,10,40,30" color="rgb(0, 0, 255)"> <series-name><series-text value="Series 3"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- フィールドの使用:
Query:
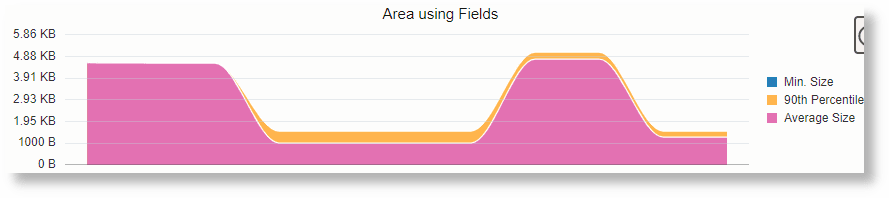
Time >= dateRelative(7day) | eval 'Raw Size' = unit('Raw Size', byte) | link Time | eval Week = formatDate('Start Time', E) | sort 'Start Time' | eventstats min('Raw Size') as 'Min. Size', pct('Raw Size', 90) as '90th Pct', avg('Raw Size') as 'Avg. Size' by WeekXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="area" y-axis="on"> <title><title-text>Area using Fields</title-text></title> <chart-value field="Min. Size"> <series-name><series-text value="Min. Size"/></series-name> </chart-value> <chart-value field="90th Pct"> <series-name><series-text value="90th Percentile"/></series-name> </chart-value> <chart-value field="Avg. Size"> <series-name><series-text value="Average Size"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- 追加表の使用:
Query:
Time >= dateRelative(7day) and 'Log Source' like '%Audit%' | eval 'Raw Size' = unit('Raw Size', byte) | link Time, 'Log Source' | eval Week = formatDate('Start Time', E) | sort 'Start Time' | eventstats avg('Raw Size') as 'Avg. Size', sum(Count) as Records by Week, 'Log Source' | createtable name = 'Log Source Summary' select Week, 'Log Source', 'Avg. Size' as Size, Records as CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="bar" x-axis="on" y-axis="on" stack="on" orientation="horizontal"> <title><title-text>Bar using Table - Audit Logs on Weekends</title-text></title> <chart-value group-field="Log Source Summary[Week]" series-field="Log Source Summary[Log Source]" field="Log Source Summary[Size]"> <subset> <input field="Log Source Summary[Week]" alias="Week"/> <input field="Log Source Summary[Log Source]" alias="Source"/> <![CDATA[ Week in ('Sat', 'Sun') and Source like '%Audit%' ]]> </subset> </chart-value> </tile> <tile type="chart" chart-type="bar" x-axis="on" y-axis="on" stack="on" orientation="horizontal"> <title><title-text>Bar using Table - Linux Logs on Weekdays</title-text></title> <chart-value group-field="Log Source Summary[Week]" series-field="Log Source Summary[Log Source]" field="Log Source Summary[Size]"> <subset> <input field="Log Source Summary[Week]" alias="Week"/> <input field="Log Source Summary[Log Source]" alias="Source"/> <![CDATA[ Week not in ('Sat', 'Sun') and Source like 'Linux %' ]]> </subset> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- タイムスタンプの使用:
Query:
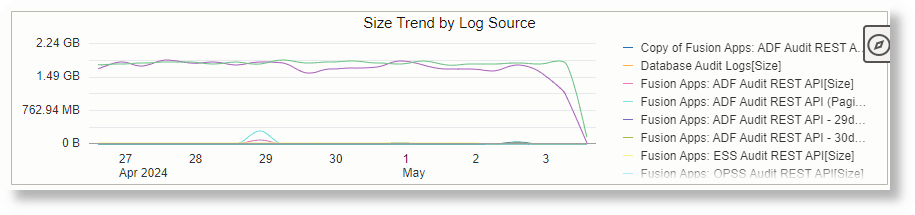
Time >= dateRelative(7day) and 'Log Source' like '%Audit%' | eval 'Raw Size' = unit('Raw Size', byte) | link Time, 'Log Source' | timestats name = 'Log Source Trend' sum('Raw Size') as Size by 'Log Source'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line" x-axis="on" y-axis="on"> <title><title-text>Size Trend by Log Source</title-text></title> <chart-value field="Log Source Trend[Size]"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

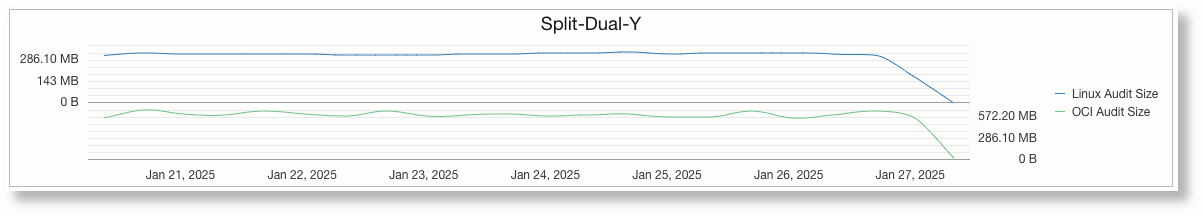
- Y2(セカンダリY)軸の使用:
Y2軸を使用するには、タイルのy2-axis属性を
onに設定します。Y2軸に割り当てるシリーズで、use-y2属性をonに設定します。Y軸を分割する必要がある場合は、split-dual-y属性をonに設定します。Query:
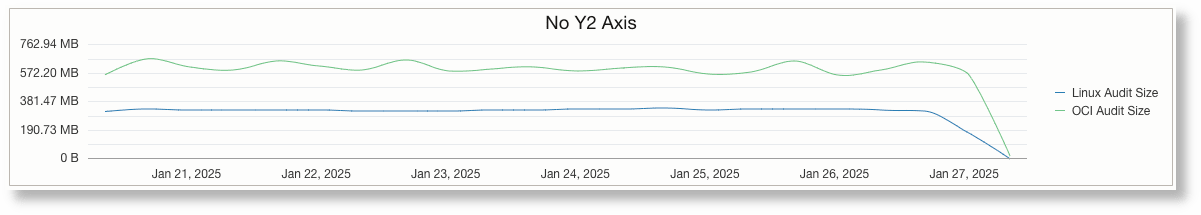
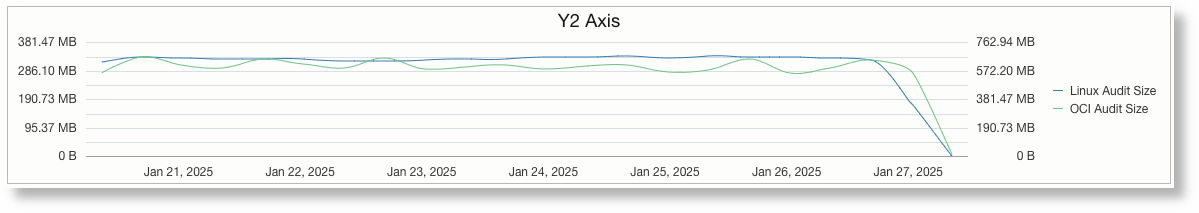
Time >= dateRelative(7day) and 'Log Source' like '%Audit%' | eval 'Raw Size' = unit('Raw Size', byte) | link Time, 'Log Source' | addfields [ * | where 'Log Source' = 'Linux Audit Logs' | timestats name = 'Linux Audit Log Trend' sum('Raw Size') as 'Linux Audit Size' ] | addfields [ * | where 'Log Source' = 'OCI Audit Logs' | timestats name = 'OCI Audit Log Trend' sum('Raw Size') as 'OCI Audit Size' ]XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line" y-axis="on" x-axis="on"> <title><title-text>No Y2 Axis</title-text></title> <chart-value field="Linux Audit Log Trend[Linux Audit Size]"/> <chart-value field="OCI Audit Log Trend[OCI Audit Size]"/> </tile> <tile type="chart" chart-type="line" y-axis="on" x-axis="on" y2-axis="on"> <title><title-text>Y2 Axis</title-text></title> <chart-value field="Linux Audit Log Trend[Linux Audit Size]"/> <chart-value field="OCI Audit Log Trend[OCI Audit Size]" use-y2="true"/> </tile> <tile type="chart" chart-type="line" y-axis="on" x-axis="on" y2-axis="on" split-dual-y="on"> <title><title-text>Y2 Axis</title-text></title> <chart-value field="Linux Audit Log Trend[Linux Audit Size]"/> <chart-value field="OCI Audit Log Trend[OCI Audit Size]" use-y2="true"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:



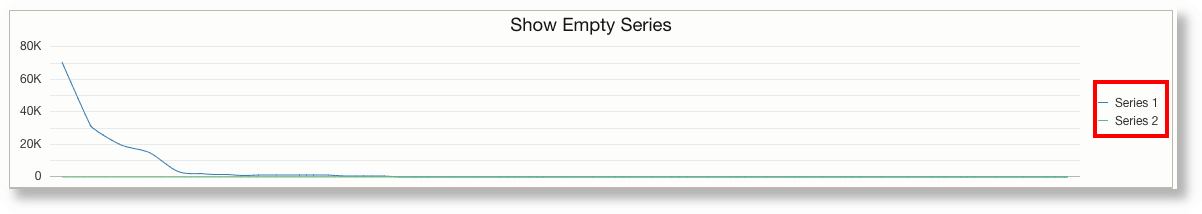
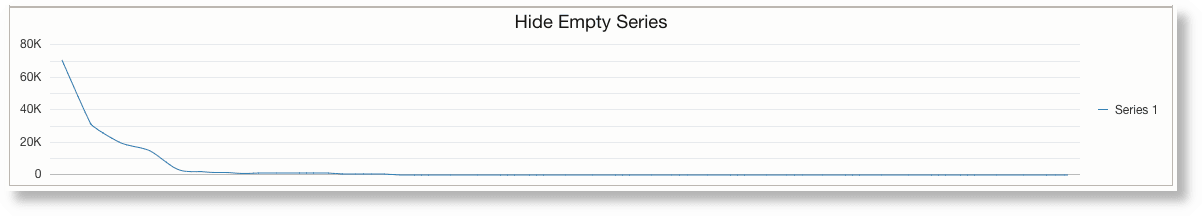
- 空のシリーズの非表示:
すべての間隔で
0値を持つシリーズを非表示にするには、hide-empty-series属性をtrueに設定します。Query:
* | link 'Log Source' | rename Count as 'Series 1' | eval 'Series 2' = 'Series 1' - 'Series 1'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="line" y-axis="on"> <title><title-text>Show Empty Series</title-text></title> <chart-value field="Series 1"> <series-name><series-text value="Series 1"/></series-name> </chart-value> <chart-value field="Series 2"> <series-name><series-text value="Series 2"/></series-name> </chart-value> </tile> </tiles> </column> </row> <row> <column> <tiles> <tile type="chart" chart-type="line" y-axis="on" hide-empty-series="true"> <title><title-text>Hide Empty Series</title-text></title> <chart-value field="Series 1"> <series-name><series-text value="Series 1"/></series-name> </chart-value> <chart-value field="Series 2"> <series-name><series-text value="Series 2"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:


折れ線グラフ、面グラフおよび棒グラフの追加オプション:
<tile>要素の折れ線グラフ、面グラフおよび棒グラフには、次の属性を指定できます。
| 属性 | 説明 | デフォルト |
|---|---|---|
stack="on / off" |
これを使用して、値の積上げをオンまたはオフにします。 | off |
orientation="horizontal / vertical" |
これを使用して、チャート項目を水平または垂直に表示します。これはすべてのチャートで機能しますが、通常は棒グラフに使用されます。 | vertical |
x-axis="on/off" |
X軸の目盛の表示または非表示 | off |
y-axis="on/off" |
Y軸の目盛の表示または非表示 | off |
y2-axis="on/off" |
セカンダリY軸の目盛の表示または非表示 | off |
split-dual-y="on/off" |
y軸とy2軸に与えられた領域を分割します。 | off |
hide-empty-series="true" |
すべてのインターバルの値がゼロのシリーズを非表示 | false |
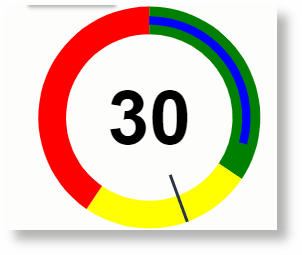
ゲージ
- 静的な値の使用:
Query:
* | linkXML:
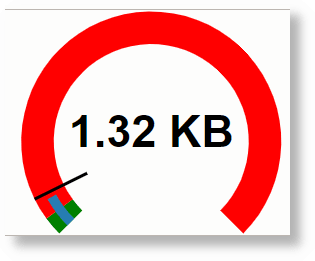
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="gauge" gauge-type="circular"> <chart-value value="30" color="blue"> <chart-min value="1"/> <chart-max field="90"/> <chart-threshold value="35" color="green"/> <chart-threshold value="60" color="yellow"/> <chart-threshold value="100" color="red"/> <chart-reference-line value="45" color="#283747"/> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- フィールドの使用:
Query:
* | eval 'Raw Size' = unit('Raw Size', byte) | link | eventstats pct('Raw Size', 25) as '25th Pct', pct('Raw Size', 90) as '90th Pct', avg('Raw Size') as 'Avg. Size', max('Raw Size') as 'Max. Size' | eval thresholdColor = 'darkred'XML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="gauge" gauge-type="dial"> <chart-value field="Avg. Size"> <chart-min field="Min. Size"/> <chart-max field="Max. Size"/> <chart-threshold field="25th Pct" color="green"/> <chart-threshold field="90th Pct" color="red"/> <chart-reference-line field="90th Pct" color-field="thresholdColor"/> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

ゲージのタイプ:
gauge-type属性の有効な値を次に示します。
- 垂直
- 水平
- 循環
- 半円
- かける
ツリーマップ(小)
- 静的な値の使用:
Query:
* | linkXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap-small"> <title><title-text>Small Treemap with static values</title-text></title> <chart-value value="60" color="green"> <series-name><series-text value="Good"/></series-name> </chart-value> <chart-value value="30" color="yellow"> <series-name><series-text value="Average"/></series-name> </chart-value> <chart-value value="10" color="red"> <series-name><series-text value="Bad"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- フィールドの使用:
Query:
* | link 'Log Source' | sort -Count | top limit=3 CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap-small"> <title><title-text>Small Treemap with Field values</title-text></title> <chart-value field="Count" series-field="Log Source"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- 追加表の使用:
Query:
* | link 'Entity' | eventstats distinctcount('Log Source') as 'Log Sources' by Entity | createTable name = 'Log Sources by Entity' select Entity, 'Log Sources' as CountXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap-small"> <title><title-text>Small Treemap from Table values</title-text></title> <chart-value field="Log Sources by Entity[Count]" series-field="Log Sources by Entity[Entity]"> <subset> <input field="Log Sources by Entity[Entity]" alias="Entity"/> <![CDATA[ Entity like 'ebs122%' ]]> </subset> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

ツリーマップ/サンバースト
ツリーマップ・チャートとサンバースト・チャートでは、同じオプションを使用できます。
- 静的な値の使用:
Query:
* | linkXML:
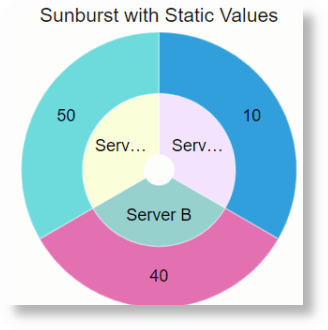
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="sunburst"> <title><title-text>Sunburst with Static Values</title-text></title> <chart-value value="10"> <series-name><series-text value="Server A"/></series-name> </chart-value> <chart-value value="40"> <series-name><series-text value="Server B"/></series-name> </chart-value> <chart-value value="50"> <series-name><series-text value="Server C"/></series-name> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- フィールドの使用:
Query:
'Log Source' like 'Linux %' | link 'Log Source'XML:
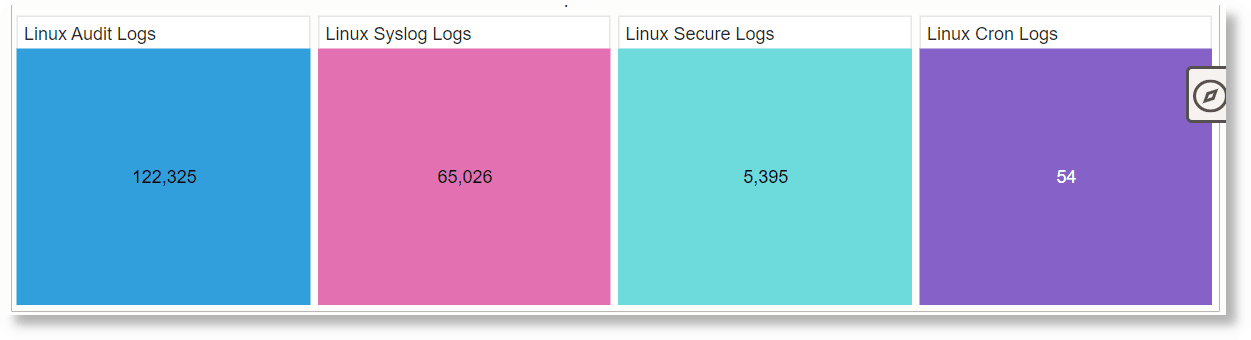
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap"> <title><title-text>Treemap with Field Values</title-text></title> <chart-value field="Count" series-field="Log Source"/> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

- 追加表の使用:
Query:
* | eval 'Raw Size' = unit('Raw Size', byte) | link 'Log Source' | eventstats sum('Raw Size') as Size by 'Log Source' | createTable name = 'Log Sources' select 'Log Source', SizeXML:
<summary> <container display="none"> <table> <row> <column> <tiles> <tile type="chart" chart-type="treemap"> <title><title-text>Treemap from Table Values</title-text></title> <chart-value field="Log Sources[Size]" series-field="Log Sources[Log Source]"> <subset> <input field="Log Sources[Log Source]" alias="Source"/> <![CDATA[ Source like '%Audit%' ]]> </subset> </chart-value> </tile> </tiles> </column> </row> </table> </container> </summary>出力:

共通チャート・オプション
次のオプションを使用して、すべてのチャートを構成できます。<tile>要素に属性として指定します。
| 属性 | 説明 | デフォルト |
|---|---|---|
show-legend="true/false" |
チャートの凡例を表示するか非表示にするかを制御します。 | true |
legend-position="start/end/top/bottom/auto" |
凡例を表示する場所を指定します。 | auto |
border="none" |
この属性を設定して、タイルの周囲の枠線を非表示にします。 | - |
条件タイル
これは、処理条件で使用されるタイルです。これを使用して、条件に基づいて1つ以上のタイルを表示または非表示にします。条件は順番に評価されます。一致する場合は、タイルが表示されます。一致がなく、else条件がある場合は、else条件が評価されます。elseif条件はありません。ただし、複数のif条件を使用して同じ動作を取得できます。
<tile type="condition">
<condition type="if" field="Critical" operator="gt" value="100">
<tile type="text" field="Critical" color="rgb(255, 0, 0)"/>
</condition>
<condition type="if" field="Critical" operator="gt" value="30">
<tile type="text" field="Critical" color="rgb(255, 255, 0)"/>
</condition>
<condition type="else">
<tile type="text" field="Critical" color="rgb(0, 0, 255)"/>
</condition>
</tile>type: この属性はタイルのタイプを説明し、必須値です。テキスト・タイルの場合、値はconditionです。
conditionタグ: このタグは、評価する必要がある条件を示します。
-
type: 条件のタイプ。値は
ifまたはelseです。 -
field: これは、値を比較するフィールドです。
-
operator: 評価に使用する演算子。
演算子 説明 =等価性のチェック
!=値が等しくないことを確認してください
gtフィールド値が指定された値より大きい
ltフィールド値が指定された値未満
>=フィールド値は以上
<=フィールド値は以下
NULLフィールド値がnull
NOT NULLフィールド値がnullではありません
INフィールド値が指定されたカンマ区切りリストにあるかどうかを確認します
NOT INフィールド値が指定されたカンマ区切りリストにないかどうかを確認します
-
value: value
tileタグ: このタグは、条件がtrueと評価される場合に表示されるタイルを定義します。
セパレータ・タイル
これは、タイル間のセパレータを表示するために使用されます。
<tile type="separator" display="horizontal"/>type: タイルのタイプ。これは必須の値であり、テキスト・タイルの場合、値はseparatorです。
display: この属性を使用して、セパレータをhorizontalまたはverticalのいずれにする必要があるかを定義します。デフォルト値はverticalです。
エクスパンダ・タイル
このタイルは、リンクが別のタイルでクリックされたときにタイルを表示するために使用されます。要約と詳細の関係を表示するために使用できます。
<tile type="expander">
<tile field="All" href="show(text-tile, left, false)"/>
<expandtiles id="text-tile">
<tile type="text" value="Show This">
<title><title-text>Hidden Tile</title-text></title>
</tile>
</expandtiles>
</tile>
<tile type="expander">
<tile field="All" href="show(id=show-tile, expand=right, bounding-box=true)"/>
<expandtiles id="show-tile">
<tile type="text" value="Show This">
<title><title-text>Hidden Tile</title-text></title>
</tile>
</expandtiles>
</tile>エクスパンダの下に2つのタイルがある必要があります。タイルの1つは、show(<EXPANDED_TILE_ID>, <EXPAND_DIRECTION>, <REQUIRE_BOUNDING_BOX>)として定義されたhref属性を持つリンク・タイルである必要があります。ここでは:
-
EXPANDED_TILE_ID: リンクをクリックしたときに表示されるタイルのID
-
EXPAND_DIRECTION: タイルを表示する必要がある場所。これには、次の値を指定できます。
left- リンク・タイルの左側にタイルを表示しますright- リンク・タイルの右側にタイルを表示しますtop- リンク・タイルの上部にタイルを表示しますbottom- リンク・タイルの下部にタイルを表示しますreplace- リンク・タイルを置換します -
REQUIRE_BOUNDING_BOX:
trueに設定した場合、境界線はリンクと展開されたタイルを囲みます。
一般的なタグ 🔗
ここにリストされているのは、タイルで使用される一般的なタグの一部です。
トピック:
<title>タグ
<title>タグを使用して、要素のタイトル・コンテンツを定義できます。<title>は必須ではありません。タイトルを省略するか、空の<title/>を指定してタイトルを表示しないようにできます。<title>は、タイトル・コンテンツを定義する<title-text>および<title-icon>タグのコンテナ・タグです。
タイトル要素を揃えるには、align属性を使用します。
<title-text>
<title-text>を使用してタイトルを定義します。value属性を使用してタイトルをハードコードすることも、field属性を使用してフィールドの値を使用することもできます。
複数の<title-text>属性を使用して、動的テキストを作成できます。
次に例を示します:
<title>
<!--
* | link 'Log Source' | eval 'Number of Servers' = 10 | eval 'Storage Capacity' = unit(1230, gb)
-->
<title-text>You have </title-text>
<title-text field="Number of Servers"/>
<title-text> Servers, and </title-text>
<title-text field="Storage Capacity"/>
<title-text> of Storage.</title-text>
</title><title-text>タグでサポートされる属性は次のとおりです。
<title-icon>
このタグを使用して、タイトルのアイコンを表示します。このタグは、<title>タグの下に定義する必要があります。
複数のアイコンを表示するには、複数の<title-icon>を使用できます。テキストとアイコンは、タイル定義で定義されている順序と同じ順序で並べられます。
次に例を示します:
<tiles>
<title>
<title-text>Server </title-text>
<title-icon font-size="large" color="#BF360C">oj-ux-ico-check-circle-s</title-icon>
<title-text> Storage </title-text>
<title-icon font-size="large" color="#1B5E20">oj-ux-ico-check-circle-s</title-icon>
<title-text> Network </title-text>
<title-icon font-size="large" color="#FFEB3B">oj-ux-ico-check-circle-s</title-icon>
</title>
</tiles><title-icon>タグでサポートされる属性は次のとおりです。
よく使用する属性 🔗
次の属性は、タイルを作成するために複数のタグで使用されます。
トピック:
原野
<tile>または<title-text>タグのfield属性を使用して、そのフィールドの値を表示します。フィールドが単位を使用してマークされている場合、値はそれに応じて書式設定されます。
フィールド属性は、条件をチェックするフィールドを指定するために、<condition>タグ内で使用されます。
フィールド属性は、<chart-value>および<chart-by-clause>タグでも使用されます。
フィールドの値は、<tile>、<title-text>または<condition>タグとともに使用すると、リンク表の最初の行から取得されます。<chart-value>句とともに使用する場合、チャートの名前を取得するために使用されます。<chart-by-clause>タグで使用する場合、副句を使用してチャートのby句の値を指定するために使用されます。
値
<tile>または<title-text>のvalue属性を使用して、ハードコードされた値を指定します。<condition>句では、照合するフィールドの値を指定するために使用されます。<chart-by-clause>タグでは、値はチャートに表示する時系列を指定します。
アイコン
この属性を使用して、タイルにアイコンを表示します。icon-align属性を使用すると、フィールドまたはテキスト値に関してアイコンの位置を制御できます。アイコンは、Oracleのアイコン・リポジトリのアイコンの名前である必要があります。
次に例を示します:
<tiles>
<tile icon="oj-ux-ico-check-circle-s" icon-color="#22BB00" color="#000000" value=" No Issues"/>
</tiles>位置合せ
この属性を使用して、タイトルをコンテンツの上または下に配置します。有効な値は、上または下です。
アイコンの位置合せ
この属性を使用して、タイル内のアイコンの配置を制御します。有効な値は、「前」および「後」です。
次に例を示します:
<tiles>
<tile font-size="medium" icon="oj-ux-ico-arrow-circle-down" icon-align="after" value=" Server 1 " >
<title>
<title-icon color="#BF360C">oj-ux-ico-warning</title-icon>
<title-text>Server Status</title-text>
</title>
</tile>
</tiles>font-size
この属性を使用して、任意の値のフォント・サイズを制御できます。明示的なピクセル・サイズを指定することも、次のいずれかの事前定義済サイズを使用することもできます。
- small (18px)
- medium (25px)
- large (30px)
色
この属性を使用して、テキストまたはアイコンの色を定義します。色は、hex、rgbまたはrgbaの値を使用して定義できます。
background-color
この属性を使用して、コンテナの塗りつぶしまたは背景色を定義します。色は、hex、rgbまたはrgbaの値を使用して定義できます。